Google AdWords Geo-Targeting: 5 Jaw-Dropping Techniques
When it comes to geo-targeting, there are many creative ways to be more precise and relevant without limiting reach. Here are five geo-targeting techniques that can greatly improve performance and ROI in Google AdWords campaigns.
KitKat, The Name Of Android 4.4 – No Kidding
When I saw the picture on Sundar Pichai’s Google+ post of an Android Statue that was a KitKat, I thought it was some weird joke. I was wrong, it is the code name for the next version of Android…
Book Reviews Markup Comes To Google’s Data Highlighter
Google launched the data highlighter tool in December to make it easier for website owners to add rich snippet data to their web pages. Google last added six new data types a few months ago to the tool and now has added support for book reviews…
…
Google Almost Admits Making A Mistake Regarding Natural Links
Last week, we reported on a situation where Google said a link to a site was unnatural and thus the site still has a penalty but the truth is, the link was indeed natural and as natural as it gets…
Google: The Link Disavow Tool Can Harm Your Site’s Performance
Google’s disavow tool launched almost a year ago and has been a very common topic amongst the SEO and webmaster community since…
Reports Of Another Google Update : September 4th
I am seeing some early signs of a possible major Google update currently underway. The chatter has definitely spiked in the early morning hours of today, September 4th.
This comes shortly after an unconfirmed August 21st update…
Google’s Data Highlighter Adds Support For Book Reviews
Google has quietly added support for book reviews rich snippets with the data highlighter tool. Pierre Far from Google announced it on his Google+ page saying “you can now use Data Highlighter to tell us about pages on your site that have book reviews.” That means you can now mark up…
Please visit Search Engine Land for the full article.
Bing Tests Deep Links Within Search Box Results
Aaron Wall shared a picture on Twitter of a new experiment Bing is trying out by showing deep links directly in the search box results. When possible, Bing likes to show answers and structured data directly as you type in their search box. But this is …
4 LinkedIn Recommendations For The B2B SEO Professional
LinkedIn’s recent announcement about the redesign of LinkedIn Group pages has had me thinking much more about why B2B search marketers need to leverage this social media platform in support of SEO initiatives. According to the announcement, “there are more than 200 conversations…
Please visit Search Engine Land for the full article.
Does Google’s authorship integration affect search rankings?
The author thumbnail image and links from the profile show up in search results whenever the author’s content appears, helping it stand out and generating higher click-throughs. And the additional information appearing alongside results makes it easier for searchers to identify the relevant content they’re looking for on the page.

By connecting online content to a verified author, authorship integration is trying to bring about ‘the end of the faceless web’.
As it becomes more widely adopted, it has the potential to provide a great deal of assistance in Google’s mission to categorise the vast amount of information available on the internet, and ultimately in the Google search index, as well as becoming a very important instrument in the fight against webspam.
By having authors identify themselves through their author profile, Google can immediately draw conclusions about their popularity and relevance for specific search queries. T
he author profiles give Google information such as connections to other users, activity rate, recognition, status, etc. They also provide insights into the profile owners’ relations with other publications, their most frequent topics and the popularity of their content including user signals from the networks and click behaviour from SERPs.
On this basis, you would expect the factor ‘URL has authorship integration’ to correlate well with good search rankings.
But, this is not the case, at least not to a measurable extent. Our in-depth studies on the effect of author integration on rankings have so far not delivered any truly positive or negative results.
This ties in with results from Econsultancy’s UK Search Engine Marketing Benchmark Report 2013, which found most agencies didn’t belive Google+ was having an impact on search campaigns.
What impact is Google+ having on your/your clients’ search campaigns?

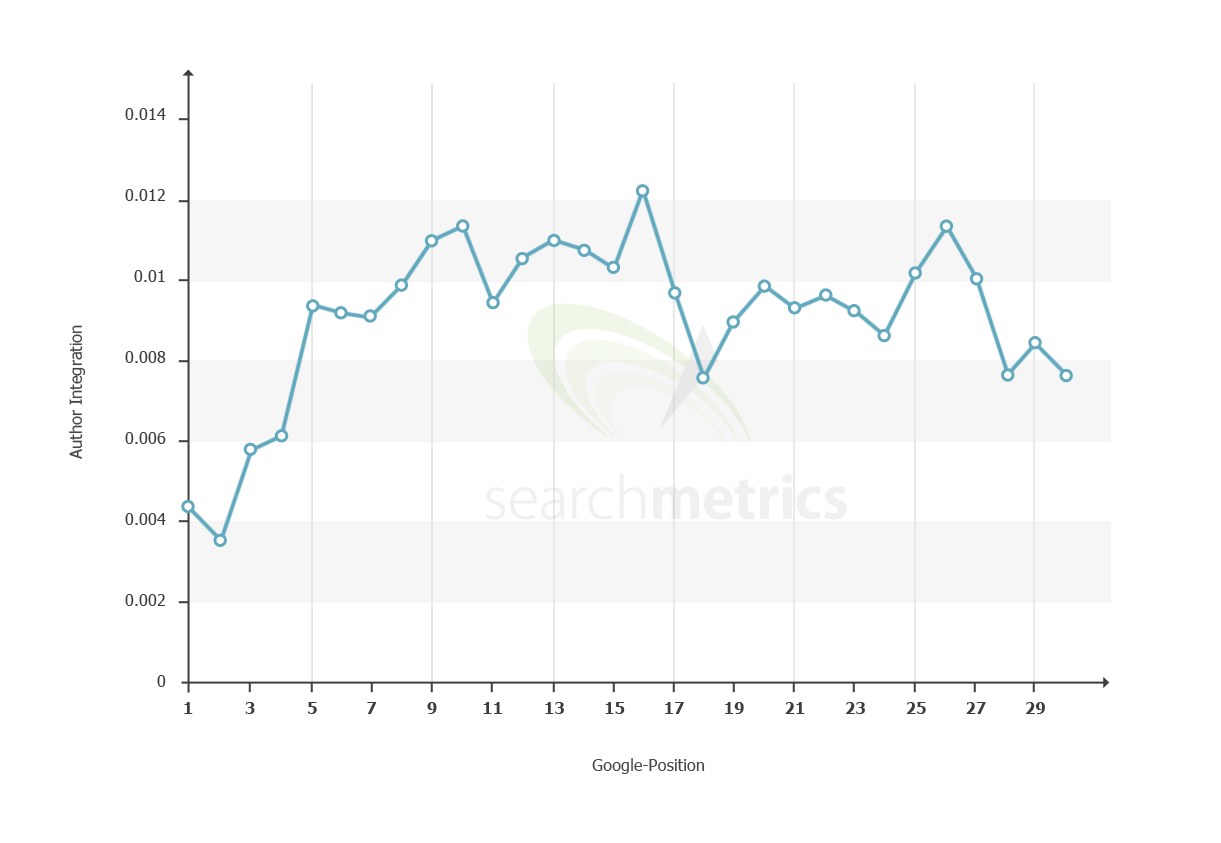
We recently looked at author integration in a study of those factors that correlate with good rankings in Google UK search results based on an analysis of 10,000 keywords and 300,000 websites (analysing the top 30 positions within the SERPS).
The chart below from this study shows the distribution of URLs with author integration in the search results.
The y-axis shows the percentage of the analysed URLs with authorship integration that rank at the positions indicated on the x-axis. From this study we arrive at an insignificant correlation coefficient of of -0.013, from which you cannot make any strong assumptions.
However, even if there is no direct proof for the positive influence of authorship on the performance of search engines (among the top thirty rankings) we cannot say for sure that those pages we found ranking in the UK SERPs featuring authorship, would rank if they did not feature authorship.
There may already be some sort of impact. At the very least, you can see there are some peaks visible in the graph, indicating slight accumulations of URLs with authorship for some specific positions.
It seems sensible to assume that Google’s authorship integration will likely become a very relevant factor in the categorisation and evaluation of content, especially in specialist areas and niche subjects where the author can add additional credibility.
When people stand by their content with their name and their reputation, which they may have built over a long period of time, it represents one of the most trusted factors for content verification by search engines. And it is very difficult to manipulate.
What It Takes To Create A Winning Mobile SEO Strategy: 5 Questions With Humana’s Mobile Manager
According to a study conducted by Pure Oxygen Labs earlier this year, Humana was one of only six top 100 Fortune 500 companies whose website met Google’s mobile SEO requirements. In light of Google’s focus on mobile, mobile SEO is something all companies should be considering –…
Please visit Search Engine Land for the full article.
I love the AdWords Dimensions Tab
 If you are not sure where to start with Adwords Dimensions – Haukur walks you through it with his guide
If you are not sure where to start with Adwords Dimensions – Haukur walks you through it with his guide
Post from Haukur Jarl on State of Search
I love the AdWords Dimensions Tab
SEO Packages: Buyer Beware
Would you buy a used car without checking it out first? Or a house, a surgeon’s services, or a babysitter? Your livelihood deserves at least as much consideration. When trying to hire a reputable SEO, do your homework and protect your investment!
Calling to the next action
In a post I wrote about eighteen months ago, we discussed the need for a proper call-to-action. Since that posts, we have been referring to that same post in a large portion of our website reviews. It seems very hard to add focus on a homepage, somehow. I might be going out on a limb here,…
Calling to the next action is a post by Michiel Heijmans on Yoast – The Art & Science of Website Optimization.
A good WordPress blog needs good hosting, you don’t want your blog to be slow, or, even worse, down, do you? Check out my thoughts on WordPress hosting!
Travel aggregator sites dominate airline brands in Google results: report
SEO visibility
As is the case with a number of other industries, travel aggregator sites are the most visible brands on Google with Skyscanner.net and Cheapflights.co.uk topping the list by some distance.
The highest ranking airline brand on the list is easyJet which appears in sixth place, just ahead of Ryanair in seventh position. British Airways is the only other airline to rank among the top 15 most visible travel brands.

The report’s authors suggest that airlines have effectively chosen to outsource their online strategy to travel portals and invest little in boosting their own prominence in Google search results.
Paid search
Interestingly, none of the brands that appear in top five for natural search visibility achieve a similarly high ranking for paid search.
For example, Skyscanner topped the natural search ranking but comes in ninth for PPC. Clearly the brand doesn’t feel it’s necessary to invest heavily in paid search due to its strong SEO performance.
In contrast, British Airways is clearly relying on paid search to boost its search visibility and appears in third place on this list.

Link building
Tripadvisor dominates the competition when it comes to building backlinks, racking up 876,696 links compared to Opodo’s 477,485.
The report states that in the last six months Tripadvisor has reduced its number of harmful links, while disproportionately many more backlinks have been built.

Opodo.co.uk and Travelzoo.com rely on a slightly restrained link strategy, but isolated spikes suggest that since February measures have been taken to reduce harmful links and to build backlinks that strengthen the sites.
And how not to do SEO in the travel industry…
To finish off this post, here’s an example of a travel company (an airport to be precise) implementing dodgy SEO practices.
Whoever created this dropdown on one of Luton Airport’s pages is potentially guilty of keyword stuffing…

Why Local Businesses Don’t Need Big Budgets for Their Content Marketing
Posted by MatthewBarby
This post was originally in YouMoz, and was promoted to the main blog because it provides great value and interest to our community. The author’s views are entirely his or her own and may not reflect the views of Moz, Inc.
Time and again we hear the same old argument that we shouldn’t be building links, but that we should be focusing on developing exciting and unique content that encourages organic linking all by itself. I completely agree with this statement, but I see businesses misinterpret this far too often.
If you run a local business and have a relatively small budget for your online marketing, is spending that money on a flashy infographic going to be the best use of your resources? More often than not, it isn’t.
Big brands vs. local businesses
The marketing goals for local business and multinational brands are often quite similar in basic principle—they want to establish their brand name as a leader within their field and the geographic areas that they serve. The big difference here is that a local business is looking for large levels of brand exposure to their customers on a micro-level (i.e. they want to reach their customers within the local area that they serve). Major brands also want maximum brand exposure to their customers but on a macro level—they want to be recognised the world over, and to do this they need to spend big on reaching everyone.
This is where the content of these two types of businesses becomes different.
Content is EVERYTHING
When we think of “content,” we typically think of articles, webpage text, and imagery. This is one of the greatest reasons for failure within content marketing campaigns. Having a very linear and restricted view of what content is will only restrict and inhibit results.
- Content is the staff within your business.
- Content is the design of your shop/office.
- Content is your products and services.
- Content is the menus on your tables.
- Content is your company values.
- Content is your customers.
- Content is EVERYTHING.
Let me elaborate a little on the points I’ve made above. Let’s take the example of a local coffee shop (you can take a look at the discussion I had on inbound.org about this as well).
Turning your staff into content
Most local businesses are heavily focused around delivering a high level of customer service to gain positive feedback for their business. Herein lies an amazing opportunity for content that will boost the awareness and reach of your brand.

Within a coffee shop business, the staff are just as important as the food/drink itself. In some cases they are more important. If you have built in strong customer service that sets you apart from your competitors then, believe it or not, people will talk about you. Considering the work that goes into building local citations and reviews for SEO, utilising your staff to encourage these makes sense.
Getting creative with your staff

source: http://www.flickr.com/photos/hootersgirls/7735589086/in/set-72157630960120760
For years, major international brands have been looking at ways to differentiate themselves from their competitors. Just look at the likes of Hooters; everyone knows about them because of their staff and the outfits that they wear. One simple thing that has got them where they are today, and that has become one of the most iconic pieces of content within the restaurant industry is the Hooters uniform.
I’m not saying that you should start making all your staff wear hot-pants and revealing tops—as fun as that might sound, but what I’m saying is that you can give your staff a unique edge that makes them a piece of creative content. For example, I visited a coffee shop a few weeks back and some of the staff had aprons on with a big QR code on the front that said “zap me for a 10% discount.” When you scanned the QR code you had to like their Facebook page and the member of staff would give you a discount there and then… awesome!
Turning your shop/office into content
Like with your staff, your business premises can become an awesome content example. With the example of a local coffee shop, it’s easy to get creative on a small budget to gain attention—create a unique style and do something different. Also, make it easier to tie in your offline presence with your online presence. For example, you could have your Twitter handle stenciled onto the wall. If you want to get really creative then you could have a chalkboard where you write out your recent tweets as they happen in chalk—this would certainly engage your customers within the shop and I can guarantee it would get people talking about you.

Design your space to be unique and it could become one of the best evergreen content assets that your business could have. The above photo is one that I took whilst visiting the Shakespeare and Company vintage bookstore in Paris. I read somewhere that this is one of the most photographed bookstores in the world – you will see why when you step inside!

Photo: by http://www.camenzindevolution.com at http://mz.cm/17CDwr4
(used with the copyright holder’s permission)
This is just what many major international brands do—the above image is from the Google Tel Aviv office, and yes, that’s a slide! I remember when I visited the Burberry offices in London a couple of years ago and they had a catwalk in the lobby area with models walking down it all day—that certainly got me talking. These ideas are completely relevant and applicable to local businesses, and they don’t necessarily need to involve huge slides or catwalks!
Your products are content
The products and services that you offer can both be used within other content or as creative content in their own right. You don’t need to have the most unique product in the world, and sometimes this isn’t actually possible within standardised product industries. Let’s look at a coffee shop, for example.
We might say that our coffee shop sells a range of different coffees, some sandwiches and a selection of cakes/pastries. The first thing you would think of to make them stand out from the competition is quality. The only problem here is that it’s hard to show the quality of these products to someone who hasn’t actually tasted them; plus, when all of your competitors claim to have the “best quality products,” it can be hard to stand out. With this in mind, why not try something a little different…

source: http://www.flickr.com/photos/krobison/3346410954/
I know, pretty awesome isn’t it? Apparently “latte art” is pretty popular, and to be honest, if that was served in front of me, the first thing that I’d do would be to take a picture and share it on Facebook/Twitter.

source: http://www.flickr.com/photos/jamieanne/3991004528/
Seasonal product themes can be another fantastic way to augment your current product offering and turn it into creative content. At the local coffee shop that I go to, they create crazy cupcake variations on Halloween and decorate the whole shop. That’s just asking to be talked about on social media and can result in some tasty links as a byproduct.
Your product/service collateral can be content
I’m guessing that you can see where I’m starting to go with this idea that anything can be content, no matter how boring it is. Let’s take some food and drink menus as an example. In its purest form, a menu should deliver the goal of displaying what your business has to offer to your customers. Now, when we bear in mind that over 90% of the customers in a coffee shop are going to take a look at this menu, there is a huge opportunity to get creative.
The above video shows how the Global Mundo Tapas restaurant in the North Sydney Rydges Hotel has replaced all of its menus in favour of actual iPads. The customer can view the whole menu, get more information on each of the different dishes and they can actually place their order live on the tablet. There could be huge potential for linking this in with social media and really connecting the link between online and offline interactions with customers.
Another great example is from Duo restaurant in New York. Their menus actually light up when you open them, which makes them look pretty awesome. Again, this has resulted in the restaurant being mentioned on several niche-relevant blogs that will boost their rankings and give them a wider reach for their brand (it made me notice them, and I’m on the other side of the world!).
The branding of your business is content
The values, culture and vision of your company says a lot about your brand. Multinational brands use their slogans as one of their most valued content assets. If I mentioned “Just Do It” or “They’re Gr-r-r-eat!” then you would know exactly which companies/products I’m talking about—this can be the same for local businesses, but on a different scale.
One hilarious example of some amazing branding was from a local sofa company near the place where I grew up, called “Sofa King.” They drove around in these big white vans every day that had “Our prices are Sofa King Low!” written on them. They got loads of press coverage from this because they were told they had to remove them and actually got a mention on the TV as well. This may not be the most transferable example but I love telling this story to people because it’s just so funny!
Another great way that a lot of cafes and restaurants can use their company values to build content is by partnering up with higher welfare suppliers and institutions. If we look at the likes of the Rainforest Alliance, an international charity focused around conserving biodiversity and improving the working conditions of third-world suppliers. They actually offer a way to certify your business as being Rainforest Alliance approved. This can then be used to build some positive PR around the business, especially within local publications.
Your customers are content
Yes, that’s right… your customers are content too. If you run a local business then you’re likely to be customer-facing a lot of the time—why not take advantage of that?
I worked on a recent campaign with a UK restaurant chain where we ran a competition to eat free for a year at the restaurant. All you had to do to enter was like the Facebook page, send a tweet (that we had pre-defined) and also give some feedback on their experience at the restaurant. We ended up with over 10,000 entries into the competition and the Twitter account was going crazy for weeks. We ended up driving back some good quality links to the website in the process by running an effective link prospecting campaign alongside this, but more importantly we grew the social following dramatically and had loads of people talking about the brand.
Another tactic that I’ve used in the past, and a tactic that could be used within the coffee shop example, is to bring in a group of bloggers and let them eat for free in exchange for writing up a blog on their experience. It’s important to keep things impartial here, but getting a write up from a respected blogger can do wonders for your brand and will be an awesome link back to your website—it doesn’t cost a lot either.
Content is EVERYTHING
As you’ve probably now realised, content doesn’t just mean blog articles or infographics. Content can come in the shape of all sorts of things, both online and offline. The important thing is to understand the end goal of your content marketing strategy and how this then ties in with your social media and SEO campaigns.
When run on their own, content marketing, SEO and social media can be very expensive for local businesses, but when you integrate these together and take full advantage of the resources at your disposal, it will be both cost effective and bring in far greater results.
This doesn’t need to apply to just local businesses either. A perfect example of this is with the post that I wrote for Moz a short while ago that was a case study on the link building campaign that I carried out for my travel blog. Case studies are a fantastic way to squeeze out more links to your website and can be awesome pieces of content that can apply to blogs, major brands and small businesses alike.
A few actionable content ideas for local businesses
Your staff:
- Have your staff wearing unique uniforms that will get people talking about your brand.
- Encourage your staff to interact through social media with customers.
- Record videos of your staff at work that shows off their expertise (this could be a tutorial video on “how to bake the perfect cupcake,” or “how to spray your car bumper”). It doesn’t have to be amazing production work; an iPhone will often do the job here.
- Leverage your highly skilled staff within the business to become well-known figures within their niche. This can be through holding small meetups with the local community, through answering questions within niche-relevant forums/social media groups or putting together weekly recipe cards.
- Run themed events on-site and have your staff live tweet with updates throughout.
- Encourage creativity from you staff and create a working environment that promotes spontaneity—take a look at this article to see what I mean.
- Have your staff speak at local events.
Your premises:
- Create a funky design to your office/shop that is going to invoke conversation.
- “Socialise” your shop front by including your social media accounts within the décor. For example, having your Twitter handle stenciled on the wall.
- Offer free WiFi to customers on the condition that they “like” your Facebook page.
- Go old school and have a chalkboard Twitter feed that your staff will write updates on by hand throughout the day.
- Have a live feed of the shop/office running all day on your website.
- Run themed nights where you decorate the whole place up in a unique style. Make sure you take loads of photos and share them across your FB/Twitter/Instagram/Pinterest.
Your products:
- Offer discounts on your products when a customer shares them via social media.
- Differentiate them in a way that will invoke an emotional response from your customers; for example, latte art.
- Create seasonal product range themes that will get mentioned.
- Send out free samples of your products for review to bloggers.
- Run small focus groups to get feedback on your products/services. Record the whole focus group and post the video through your YouTube channel. Even better, run a live Google Hangout focus group and do the whole thing online.
- Run some promotional coupons and submit them to coupon/discount offers directories.
- Run product giveaway competitions that require social engagement to enter. You can also do these to gain feedback on products and then share your results within a short blog.
Product/service collateral:
- Spice up your menus and include social media links within each of them.
- Add QR codes to the bottom of your till receipts.
- Create 101 guides and eBooks that are related to your niche.
- Your Branding, Values and Culture:
- Do something controversial. It doesn’t work for everyone but it can be one of the quickest ways to get your brand out there.
- Partner with local charities and schemes.
- Sponsor local events.
- Create a unique and recognisable slogan for your business.
- Create mascots for your business and give them a full back-story. You can even go to the length of giving them a social media account and start tweeting as them. Look at Roger Mozbot as an example.
Your customers:
- Run surveys and polls with your customers and publish the results on your website and social media accounts.
- Encourage customers to engage with your brand on social media whilst they’re with you for an incentive.
- Run weekly giveaway competitions on Facebook that involve your customers having to tag a friend in the comments of the post and sharing it to their friends. When they receive their free product/service—get a photo of them and post it across your social media page.
- Have a ‘customer of the week’ that you single out and give a freebie to or record a special thank-you video for their custom.
- Invite a group of bloggers into the shop for some free product testing and ask them to blog about their experiences.
- Run a weekly/bi-weekly/monthly live Google Hangout with some of your loyal customers (you may have to incentivise them) to get feedback on their experiences and post it to your YouTube channel.
Some comments from our Inbound.org discussion
Victor Pan:
Content for content’s sake doesn’t work. ‘Doing’ SEO without knowing what you’re doing doesn’t work. However, both methods work when executed correctly. It’s not whether or not it is done, but rather how it is done.
Time is scarce for small businesses. They don’t have time to learn the ‘how’ and execute it correctly on their first try. All too often, they visit the wrong neighbourhood on the web and do what they’ve learned… or hire the wrong people.
Bad blogging (scraping/plagiarism/panda) can get you penalized just as well as bad links (irrelevant neighbourhoods/fishy anchor text/penguin) – so I wouldn’t be so quick to say one is better than the other, or that you need both.
Have you run into a business that has gone through the hands of a rogue SEO who did low quality content spun from a competitor and a list of comment links from forums? I have. It’s not pretty.
If I had to choose, I’d say it’s easier for small businesses to be smart about content generation. SEO? That’s not part of their core business – it’s inefficient for them to learn it beyond the absolute fundamentals.
Martin Harris:
Whilst the above analogies are great, i think the point here is how to get the best out the client’s time. Ultimately it’s what going to be getting them more traffic and if (like most of my clients) you pay an hourly rate; 3-4 hours a month of SEO specific time, content marketing, won’t cut it.
But here lies the problem; they should be treated as separate entities.
Put it this way: would creating great promotional and traffic relevant content on social media drive more traffic or would ranking for a targeted niche relevant term?
It’s both.
For small businesses, getting natural links from content marketing should be a by-product not a SEO strategy.
Slava Rybalka:
1) as for me, content marketing involves both, and first of all, it’s like you said, being creative and notice what is going on in your daily business operations and what you can turn into content
2) I have seen the same effect, however, I tend to focus more on content rather than links, because: 1. Links tend to disappear over time, whereas your contents stays on your site, you don’t have control over your links but you have control over your content 2.if you have content that resonates with you target audience, great links will come naturally and recently we have seen the cases when few links can make a difference in search results, since Google is focusing more on quality of links. There are other things that come to my mind but these are 2 main points.
View the full discussion here: http://www.inbound.org/articles/view/content-marketing-the-ultimate-seo-office-discussion
TL;DR
- Leveraging the assets of your business through content marketing, and tying this in with your SEO and social media campaign can yield awesome business results.
- Big brand content strategies have similar goals to local businesses but they differ completely in execution.
- Get all your staff to wear Hooters outfits to work, jazz up the morning coffees with some latte art and install a slide into your office.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
Why mobile is key to an effective multichannel strategy
Have you used your mobile to find a retailer’s nearest store, opening times etc.?

In fact, data from Google’s Mobile Search Moments Study shows that:
- 40% of mobile searches have local intent.
- Shopping queries are twice as likely to take place while the user is in-store.
- Three out of four mobile searches trigger follow-up actions, whether that be further research, a store visit, a phone call, a purchase or word-of-mouth sharing.
- More than half (55%) of conversions from mobile search take place within the hour, while 81% of conversions occur within five hours.
Prices and reviews
The survey also asked smartphone owners whether they had used their mobile to compare prices and look at product reviews while out shopping, also known as ‘showrooming’.
The results show that 40% of respondents had used their mobile while out shopping, which is actually a slight decline on 2012. Even so, the number of people showrooming is still twice as high as it was in 2011 (19%).
Have you used your mobile to compare prices and look at product reviews while out shopping?

The threat of showrooming is something that retailers can’t ignore, so more should be done to try and embrace this consumer behaviour.
In previous posts we’ve looked at ways in which shops can take advantage of showrooming, such as by offering free in-store Wi-Fi or allowing customers to access online product reviews.
To find out more about how to create seamless multichannel experiences, come to Econsultancy’s JUMP event on October 9. Now in its fourth year, JUMP will be attended by more than 1,200 senior client-side marketers. This year it forms part of our week-long Festival of Marketing extravaganza.
Thin Content With Little or No Added Value Manual Action: Google on How to Fix It
If you’ve received this warning, it’s because Google has determined your site isn’t serving the best possible quality of content for your visitors, primarily because it’s either nearly non-existent, or the content isn’t unique or original.
17 Tactics for More Twitter Followers (And Two New Followerwonk Features to Help!)
Posted by petebray
Let’s talk turkey! And by “turkey” I mean “followers.” And by “talk” I mean “get more!”
To start, put aside those quaint olden-times notions that seeking more followers is unsavory. Heck, even Twitter promotes their tools as means to quickly get more:

Of course, the early days of Twitter were very different than today. Back then, there were all sorts of spammy ways to get followers. Perhaps it is the hangover from those days that makes people queasy when thinking of “techniques” to get followers.
Nowadays, though, Twitter has clamped down hard. Spammy techniques will get you banished quickly. And most of those old grey-hat methods don’t even work: Twitter has radically limited how many people you can follow, as well as how many you can follow each hour.
You might ask, why do I want more followers anyway? Twitter does little for SEO (at least not directly). And followers are just chaff that don’t listen to me anyway (maybe so).
Well, I don’t want to get into a whole sales pitch for social media generally, but a few points stand out:
- Twitter is a lightweight, frictionless, and serendipitous way to engage customers. It doesn’t require an email blast or the customer actively visiting your site. Once they follow you, they’ll encounter you on their timeline during the normal course of their social experience. The little pings and pops you’ll have with them accrue tremendous value.
- Your follower count is a good measure of your influence, and other people see it as such. The more followers you have, the more you’ll attract, and the more you can use your influence to drive customers, conversations, and engagement.
- The more you are followed, the more likely you will appear in the “Who to follow” Twitter promotion on the left hand side of Twitter.com.
With those in mind, let’s dive into the tactics. I also want to use this tips-and-tricks excursion to highlight two awesome new Followerwonk features.
Tactic 1: Tweet when your followers are online
Followerwonk’s analysis feature helps you do exactly this. You can quickly see when your friends (people you follow) or your followers are online.

Our integration with Buffer really streamlines the process to queue tweets when your followers are fully engaged.
A new chart we’ve added helps you even more:

Here, we highlight when my followers are most active (top chart) with when I’m tweeting (bottom chart). (Sigh, as you can see, I do a terrible job of matching my tweets to my followers.) Do this every week or so, and try to adjust your tweeting so the two charts closely match.
Tactic 2: Initiate conversations
If you go to Followerwonk right now, you can search for key terms in your industry or do a comparison of competitors’ followers. Take a look at the resulting users, then sort them by Social Authority. Find those that have the highest @response rate and engage with them!

But you can take it one step further with our new filter feature:

Yep, now Pro users can quickly filter any list of users by their relationships with those people. You’ll be able to quickly find:
- Those people who are following you but whom you’re not following back
- Those people whom you follow but who don’t follow you back
- Those with whom you have a reciprocal relationship (you follow each other)
- Those with whom you have no relationship
This way, you can quickly search for any term in your industry and surface a list of users with different types of relationships.
This is helpful when considering the type of engagement to initiate. If they follow you (and you don’t follow them), well, you can more personably address them? No relationship? Then perhaps a responsible @reply to one of their queries? In short, take advantage of the relationships you have right now. And carefully build new conversations with those you don’t.
After all, the more back-and-forth engagement you have with superstars (or even semi-superstars) in your industry, the more you’ll get others in the field to follow you.
Tactic 3: Use content as incentive
Of course it’s not always easy to get others’ attention. But if you produce good content, you can use that as a way to start conversations with experts on Twitter.
In any blog post, for example, you can directly include significant users’ tweets (or quotes or blog elements). Reach out to each of them on Twitter. Invite their comments, or solicit retweets. Did they respond or retweet? Great! Include them again in another blog post in a few weeks and repeat.
Tactic 4: Continue the conversation
Don’t just reply and let that end. Keep the conversation going as much as possible, particularly with positive customers. Close with a question. And with a positive response, reinforce that behavior with a retweet.
You want your Twitter handle in circulation as much as possible. The more others are talking about you, the more likely their friends will take a peek at what you’re about. Here’s a great example from @windows in an otherwise humdrum tech support back-and-forth:
@petebray Thanks for the kudos, Peter! The ability to edit PDF’s has been a major hit. Have you already edited your first PDF?
— Office (@Office) August 23, 2013
And, you know what, it worked. Here’s my response.
@Office yep, I sure have. Question: is there a way 2 turn off the status bar at bottom of Outlook? It’s such a vibrant blue it’s distracting
— peter bray (@petebray) August 23, 2013
They succeeded in prompting me to continue the conversation, ricocheting their name and message around my network.
Tactic 5: Have many more followers than friends
For many, a sure sign of a spam or an otherwise suspect account are those who have a large number of followers and a large number of friends. It suggests the person’s followers are largely a result of following in anticipation of a followback.
But it’s more than that. Even if you have only 100 followers, if you only follow 10, that ratio suggests you’re more compelling than those with an equal number. So, always keep an eye on your ratio. It has practical benefits, too: You won’t be able to follow over 2,000 people (not that you ever want to approach that many) unless you have a very healthy ratio.
Tactic 6: Make your profile and recent tweets compelling
Look carefully at how you will appear to most people on Twitter. They may see you @mentioned or RTed by others. And they may wonder who you are. So they’ll click on your name and see this little preview. (Note that on mobile the profile they’ll see is even more scant.)

Everyone who previews you will see your four most recent tweets. Remember, @mention tweets (those where you are engaging with others) are of little value except to those with whom you’re engaging. As such, try not to exceed a string of four @mention tweets in a row. You always want a non-@mention tweet with unique, compelling content to serve as a follow-attractant to those previewing your profile.
Note, too, the value of having a lot of relationships. The more you have, the more likely you will have implicit “recommendations” when someone views your profile.
Tactic 7: Every tweet has a larger audience than you think (so fill in the gaps)
Engaging with others is a vital part of Twitter (duh). But @mentions are roadblocks to anyone viewing your profile (except the person at the other end of the mention). For third party viewers, it can be like listening to one half of a phone conversation. So, from time to time, provide strategic retweets of the person you’re engaging with as a means to provide narrative for third-parties.
Tactic 8: Track your churn
Did you know that in Followerwonk we track every person that unfollows you? Yep, we do (Pro only).

Look carefully at who you’re losing. Sort the list of unfollowers by influence and follower count. Are you losing any big names? On what day? Go and look at that day and see what you did that might have driven them away.
Tactic 9: Don’t blindly follow back
Remember, you want a compelling follower to friend ratio. Your default should be not to return follow, except for those whose content you’re truly interested in. These new followers are “in the bag” and there’s no value, from a follower growth perspective, in reciprocating.
Tactic 10: Prune, prune, prune
On a similar note, get rid of the dead weight that you’re probably already following right now.
Do an analysis of your account. Scroll down and find the list of “recencies of tweets” of your followers and the people you’re following. Ask yourself, “why am I still following people who haven’t tweeted in 2 years?” Unfollow them. What about those tweeting in a language you don’t speak? Unfollow. Or what about those who themselves are following 1000s of people? Do you think they’re really reading your tweets? Consider them, too, as good unfollow candidates.

Go to the “Sort” page where you can view all your followers. Use the awesome new filters to view those users you follow but who don’t follow you back. Are those one-directional relationships worth it? If not, unfollow them.
Tactic 11: Follow with a purpose
You want to be part of a bright constellation of like-minded people in your industry, not part of a mishmash nebula. Why? Because Twitter’s sidebar recommendations for who to follow are very much based on groupings of interconnected people. As such, your follows should be both strategic and designed to elicit follow backs.

So, go to Followerwonk. Search for your industry. Compare your competitors, and sort by influence. Don’t follow those with only a handful of friends (and who have many thousands of followers). Look for those with a relatively equal number of friends and followers. This suggests they’ll likely follow you back.
Also, look for those with high engagement rates. Check their tweets. Look good? Follow them.
Tactic 12: Super-engage those super-important
Remember, most engagements with others are recorded on those users’ Twitter timelines, and those timelines (for many of us) are checked religiously.
So, for those folks with whom you really, really want a relationship, don’t just @mention them. Go the whole nine yards. Follow them, RT one of their tweets, favorite one, and @mention them. It’s exuberant engagement like this that gets noticed, and stands a better chance of getting you on their radar. (Of course, if you get no response, don’t keep pestering.)
Tactic 13: Track your follow success
Just as you can track your unfollows in Followerwonk, you can also track everyone you follow (and whether they follow you back). This is great stuff.
Follow a bunch of people. Two weeks later, look at those follows in Followerwonk. How many now return follow?

What I suggest is setting up a series of experiments. One week, focus on following people you find by comparing competitors. Another week, focus on following people by analyzing a competitor’s profile. Does one outperform the other in terms of follow backs? (If so, repeat that one!)
(We’ll have more tools in Followerwonk soon to help you better track performance like this. Stay tuned.)
Tactic 14: Engage un-reciprocating friends in a timely fashion
So what to do about those you’ve followed who don’t return follow? Consider a targeted engagement. Take a careful look at their use of Twitter.

Note, in this new Followerwonk chart in our Analyze feature, how, for any user, you can quickly assess when that user is tweeting.
Not only that, but we also highlight the types of tweets they’re making at certain hours. Perhaps during the early morning, for example, they’re doing most of their @mentions (a great time to reach them, then); while the afternoons are dedicated to retweets.
You can use this data to help plan a campaign around especially important Twitter users, but it’s also very helpful for non-VIPs.
Tactic 15: Carefully purge
Look, it’s a messy subject: the idea of following someone and then unfollowing them later. And by no means do I propose that as your bread and butter.
But the simple fact is humans live on reciprocal relationships. I extend my hand, you extend yours… or else I’m gonna retract mine!
As such, there’s nothing wrong with prudent unfollowing of those who don’t reciprocate your follow. But give them time, and use Followerwonk to help understand the full history of your relationship with them before you walk away.
Tactic 16: Tweet frequently, but not too frequently
Make a concerted effort to generate new, unique, and compelling content on a daily basis. Don’t just sit and respond, but actively create content. There are plenty of great Chrome (and Firefox) extensions to help make tweeting a less-intrusive part of your regular web browsing experience. Use them to make generating content a natural part of your day. You’re going to attract very few followers without fresh, regular content.
On the other hand, don’t go overboard. Space your tweets out, rather than clustering them all within a few minutes. (Buffer can really help you do this: we.) If you tweet more than a dozen or so times a day, you’ll risk pushing people away.
Tactic 17: Respond as fast as you can
Unless I’m sleeping, I typically will read and respond to any tweet coming my way within minutes. (Try me out!) That’s partly because all the various apps I have instantly alert me. I get emailed with @mentions, desktop alerts on Windows 8, and iPhone alerts, too.
A fast response ensures that you’re catching the other person when they’ve got you on their mind. From there, it’s more likely that you’ll be able to continue the conversation. As I discussed, you want your name in circulation in Twitter as much as possible, because the more it is out there, the more others will stumble across it.
In the past few weeks, I’ve looked closely at how some of our “power users” utilize Followerwonk. Perhaps not surprisingly, they use the product to manage their Twitter relationships.
They use our search and comparison features to find potentially enriching new relationships, particularly with those likely to engage (or follow) back. And they use our track, and other tools, to understand the life history of those relationships: when they follow, when they can expect return follows, and what to do when the relationships just don’t work out.
I hope I’ve provided a useful summary of that research above. We’re particularly excited about the two new features that complement these relationship strategies: a new chart detailing when (and what) users tweet, and advanced filters for any list of users.
Stay tuned for more exciting things to come! (A hint: the ability to track competitors’ relationships!)
And don’t forget to follow me on Twitter!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
SearchCap: The Day In Search, September 3, 2013
Below is what happened in search today, as reported on Search Engine Land and from other places across the Web. From Search Engine Land: Dive Deep! Attend A Marketing Workshop At SMX East In NYC. Register Now! Join the most accomplished search marketer…