Search at Google I/O 2019
Google I/O is our yearly developer conference where we have the pleasure of announcing some exciting new Search-related features and capabilities. A good place to start is Google Search: State of the Union, which explains how to take advantage of the l…
Mobile-First indexing, structured data, images, and your site
It’s been two years since we started working on “mobile-first indexing” – crawling the web with smartphone Googlebot, similar to how most users access it. We’ve seen websites across the world embrace the mobile web, making fantastic websites that work on all kinds of devices. There’s still a lot to do, but today, we’re happy to announce that we now use mobile-first indexing for over half of the pages shown in search results globally.
Checking for mobile-first indexing
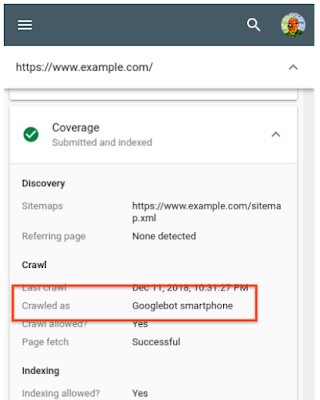
In general, we move sites to mobile-first indexing when our tests assure us that they’re ready. When we move sites over, we notify the site owner through a message in Search Console. It’s possible to confirm this by checking the server logs, where a majority of the requests should be from Googlebot Smartphone. Even easier, the URL inspection tool allows a site owner to check how a URL from the site (it’s usually enough to check the homepage) was last crawled and indexed.
If your site uses responsive design techniques, you should be all set! For sites that aren’t using responsive web design, we’ve seen two kinds of issues come up more frequently in our evaluations:
Missing structured data on mobile pages
Structured data is very helpful to better understand the content on your pages, and allows us to highlight your pages in fancy ways in the search results. If you use structured data on the desktop versions of your pages, you should have the same structured data on the mobile versions of the pages. This is important because with mobile-first indexing, we’ll only use the mobile version of your page for indexing, and will otherwise miss the structured data.
Testing your pages in this regard can be tricky. We suggest testing for structured data in general, and then comparing that to the mobile version of the page. For the mobile version, check the source code when you simulate a mobile device, or use the HTML generated with the mobile-friendly testing tool. Note that a page does not need to be mobile-friendly in order to be considered for mobile-first indexing.
Missing alt-text for images on mobile pages
The value of alt-attributes on images (“alt-text”) is a great way to describe images to users with screen-readers (which are used on mobile too!), and to search engine crawlers. Without alt-text for images, it’s a lot harder for Google Images to understand the context of images that you use on your pages.
Check “img” tags in the source code of the mobile version for representative pages of your website. As above, the source of the mobile version can be seen by either using the browser to simulate a mobile device, or by using the Mobile-Friendly test to check the Googlebot rendered version. Search the source code for “img” tags, and double-check that your page is providing appropriate alt-attributes for any that you want to have findable in Google Images.
For example, that might look like this:
With alt-text (good!):<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket">
Without alt-text:<img src="sad-puppies.png">
It’s fantastic to see so many great websites that work well on mobile! We’re looking forward to being able to index more and more of the web using mobile-first indexing, helping more users to search the web in the same way that they access it: with a smartphone. We’ll continue to monitor and evaluate this change carefully. If you have any questions, please drop by our Webmaster forums or our public events.
Posted by John Mueller, wearer of many socks, Google Switzerland
An update to referral source URLs for Google Images
Every day, hundreds of millions of people use Google Images to visually discover and explore content on the web. Whether it be finding ideas for your next baking project, or visual instructions on how to fix a flat tire, exploring image results can so…
Google Image Search updates guidelines, adding structured data, speed and more
Google has finally refreshed content for its image search publishing guidelines.
The post Google Image Search updates guidelines, adding structured data, speed and more appeared first on Search Engine Land.
Please visit Search Engine Land for the ful…
4 concrete ways to use images to build links
Every picture tells a story and also may help you build links. Contributor Pratik Dholakiya shares four solid ways to use images to attract links.
The post 4 concrete ways to use images to build links appeared first on Search Engine Land.
Please visi…
Google Images update: Captions added to images, pulled from the page title tag
To add more context to image results, Google will now display a caption with images in mobile Images search results.
The post Google Images update: Captions added to images, pulled from the page title tag appeared first on Search Engine Land.
Please …
Getting results from your website means asking the right questions
Contributor Dianna Huff explains that blending website data, smart online and proven offline marketing tricks of the trade will generate new leads and sales inquiries for small businesses.
The post Getting results from your website means asking the ri…
Google Chrome extensions bringing back ‘View Image’ & ‘Search by Image’ buttons in Google Image Search
Google killed off some much-loved features in image search. Now here are some Chrome extensions that bring back that functionality.
The post Google Chrome extensions bringing back ‘View Image’ & ‘Search by Image’ buttons in Google Image Search appeared first on Search…
Please visit Search Engine Land for the full article.
Google Image Search removes View Image button and Search by Image feature
After making a deal with Getty Images, Google has revamped some of their image search features and user experience.
The post Google Image Search removes View Image button and Search by Image feature appeared first on Search Engine Land.
Please visit …
Google, Getty Images enter a multi-year global licensing partnership
The deal effectively ends Getty’s European antitrust complaint against Google.
The post Google, Getty Images enter a multi-year global licensing partnership appeared first on Search Engine Land.
Please visit Search Engine Land for the full article.
…
Google to fix reverse image search bug
“Pages that include matching images” section is not showing image thumbnails as it should.
The post Google to fix reverse image search bug appeared first on Search Engine Land.
Please visit Search Engine Land for the full article.
What the development of visual search will mean for SEO
Columnist Kristopher Jones talks visual search — its current state, its implications for the future and strategies for SEOs looking to capitalize on this evolving technology.
The post What the development of visual search will mean for SEO appeared f…
Google image search results tests new related searches box
Google is at it again, now testing a new way for searchers to expand their queries in image search on mobile.
The post Google image search results tests new related searches box appeared first on Search Engine Land.
Please visit Search Engine Land fo…
Google Image Search adds badges for recipes, videos, products and animated images
Google will now show you if an image in their search results is a GIF or video or recipe with a small little badge on the corner of the image.
The post Google Image Search adds badges for recipes, videos, products and animated images appeared first on…
9 SEO tips for better Google Image search results
Before you start exploring voice search, make sure you’ve optimized your site images as fully as possible, suggests columnist Wesley Young. Find out why and how to take advantage of this often-neglected type of search.
The post 9 SEO tips for better …
Google image search now shows videos and recipes
Google video structured data schema now supports image and recipe information.
The post Google image search now shows videos and recipes appeared first on Search Engine Land.
Please visit Search Engine Land for the full article.
Google mobile image search adds new quick filters
Google image search on mobile has added quick filters for latest images, GIFs, clip art, colors and copyright usage.
The post Google mobile image search adds new quick filters appeared first on Search Engine Land.
Please visit Search Engine Land for …
Google announces similar items schema for image search on mobile
New search feature covers small group of product types now, but Google says it will expand in the coming months.
The post Google announces similar items schema for image search on mobile appeared first on Search Engine Land.
Please visit Search Engin…