New reporting for Products Results in Search Console
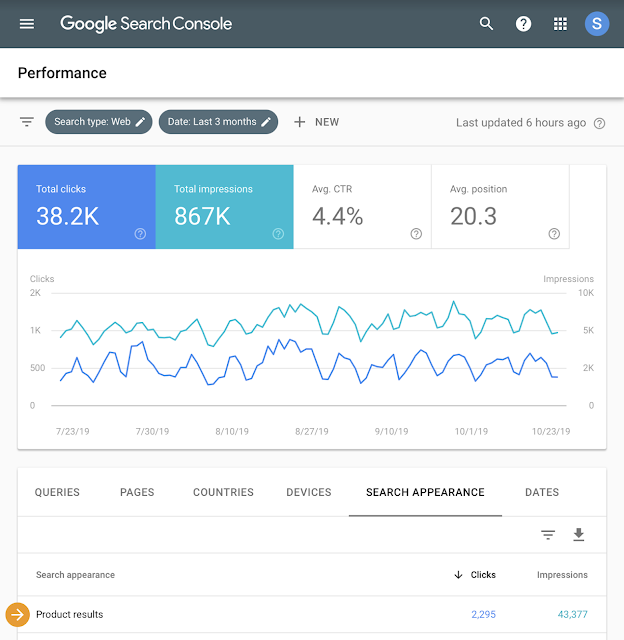
People come to Google to discover, research, and decide which products and brands to purchase. In order to provide helpful product information to shoppers, Google shows rich product data like product descriptions, price and availability within the search results.
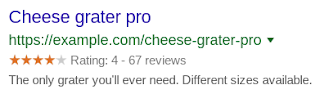
 |
| Image: Rich product information on Google Search results |
Website owners need to understand the impact of these rich results. The Google Search Console Performance report provides key metrics like clicks and impressions to help webmasters understand and optimize the performance of their website results on Google Search. These metrics can further be segmented by device, geography and queries.
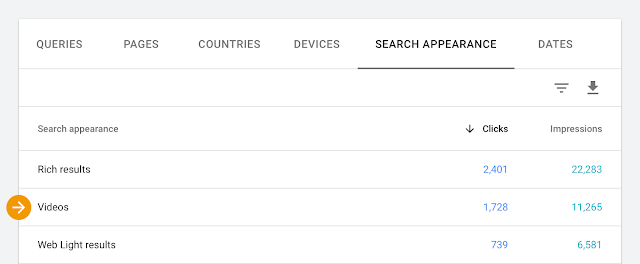
If your website is eligible to appear on Product search results, you’ll find a new Search Appearance type called “Product results”, with which you can segment your traffic to analyze your search performance.
 |
| Image: Search Appearance of “Product results” |
The new ‘Product results’ search appearance (shown in the screenshot above) will help website owners understand their search performance for product rich results. For example, they’ll be able to answer the following questions:
-
How much traffic comes from experiences with rich data like price, availability?
-
How does shopping traffic change over time, and for what shopping search queries is the website shown?
If you have any questions on this (or other) Search Console reports, let us know through the forum or on Twitter.
Posted by Siddhartha Garg, Product Manager
Get faster with the new Speed report in Search Console
A fast web experience has long been an important user experience factor that we have promoted and advocated for. To help site owners on this quest we showed a preview of the Speed report in Search Console at Google I/O 2019. Since then, we’ve been iter…
Site Kit is now available for all WordPress sites
Who is Site Kit for?
Site Kit makes it easy for WordPress site owners to understand how their site is doing and what to do next. As a WordPress site owner, Site Kit offers you:
- Easy to verify site ownership through Search Console — no need to paste a code snippet on your site to prove you’re an owner.
- Convenient and easy access to relevant stats directly in your WordPress dashboard. We save you time — see the key information right when you sign in.
- Cross-product insights — Google Search Console, Google Analytics, PageSpeed Insights, AdSense — are combined into a single, intuitive dashboard. We help you make informed decisions, quickly.
- No source code editing. This is the easiest way to install and manage Google products on your site in just a few clicks.
If you are a developer or an agency working on WordPress sites for clients, Site Kit can make your life easier:
- You’ll get aggregated insights from Google products, distilled in a dashboard that your clients or other teams can easily access. No need to copy data from multiple products to compile reports for clients.
- The site performance stats and improvement recommendations come directly from Google — your customers will be getting the latest best practices recommended by Google products.
- Site Kit provides roles and permissions to help you manage access to the site’s data and make sure only the relevant people can see stats from Google products.
If you work on a plugin or hosting provider, Site Kit provides a scalable, easy way for your users to provision and access key Google tools and metrics.
- Easy connection to official Google tools. Your customers don’t have to edit the source code to set up Google tools.
- Added value for your platform. Your customers get important information about how their site is performing right in your own dashboard.
- Flexible UI. You can pull stats from the plugin dashboard and display stats natively in your platform’s UI.
Site Kit’s main dashboard helps you see the most important info about how your site is doing at a glance: how people are finding your site (traffic sources), your most popular pages, and what people search for to find your site. For more, check out the Find your way around Site Kit guide in our docs.
Get started with Site Kit
To get started, install the plugin from the WordPress plugin directory. Here are some recommendations on how you can make the most of Site Kit:
- Review the main dashboard on a weekly basis and check for any significant changes in how people are finding your site. Are people finding your site from a new place?
- Keep track of how your recent posts are doing by checking the individual page reports.
- Compare the top performing pages and how people found them. Is a particular topic or product attracting more visitors from social channels?
- Set up new Google services to get more interesting insights — for example, if you enable PageSpeed Insights and Analytics, you’ll be able to see whether page load time affects bounce rate.
If you are attending WordCamp US in Saint Louis, stop by to see a demo of Site Kit and talk to the team. We’re also happy to answer your questions in the Site Kit support forum.
Posted by Mariya Moeva, Product Manager, Search and Content Ecosystem
Google Webmaster Conference goes to Tel Aviv
If you are looking for an opportunity to socialize with the Search engineering team, or to hear from us what we’ve been working on, here is your chance! We’re planning lots of interesting content: John Mueller on Search, Andre Naumann on Trust & Safety, Daniel Waisberg on structured data, and many more speakers from the Search Console team.
The event will take place on December 4th, between 15:00 and 19:00 in the Google Tel Aviv offices. Learn more and apply for a spot at our website.
Get ready, and see you in Tel Aviv! And if you miss this one, don’t worry, we’ll have more events around the world next year. To be the first to learn about new locations, make sure to follow Google Webmasters on Twitter.
Posted by Daniel Waisberg, Search Advocate.
Video Series for New Webmasters: Search for Beginners!
We are excited to introduce our newest video series: “Search For Beginners”! The series was created primarily to help new webmasters. It is also for anyone with an interest in Search or anyone who is still learning about the Web and how to manage their online presence.
We love to see the webmaster community grow! Every day, there are countless new webmasters who are taking the first steps in learning how Search works, and how to make their websites perform well and discoverable on Search. We understand that it sometimes can be challenging or even overwhelming to start with our existing content without some prior knowledge or basic understandings of the Web. We find our basic videos in our YouTube channels to be the ones with the most views. At the same time, advanced webmasters also see the need for content that can be sent to clients or stakeholders to help explain important concepts in managing an online presence.
We want to help all webmasters succeed, regardless of whether you have been managing websites for many years or you’ve just started out yesterday. We want to do more to help the new webmasters and this video series will hopefully help us achieve that.
Introduction to the series:
Episode 1:
The “Search For Beginners” video series covers basic online presence topics ranging from ‘Do you need a website?’, ‘What are the goals for your website?’ to more organic search-related topics such as ‘How does Google Search work?’, ‘How to change description line’, or ‘How to change wrong address information on Google’. Actually, we get asked these questions frequently in forums, social channels and at events around the world! The videos are fully animated. The videos are in English with subtitles available in Spanish, Portuguese, Korean, Chinese, Indonesian, Italian, Japanese, and English. We are working on more, so please stay tuned!
And if you consider yourself a more experienced user, please feel free to use these videos to support your pitches or explaining things to your clients. If you want to share any ideas or learnings, please leave them in the comment section in each video so that others can benefit from your knowledge and experience.
Follow us on Twitter and subscribe on YouTube for the upcoming videos! We will be adding new videos in this series to this playlist about every two weeks!
Posted by Cherry Prommawin, Search Quality Analyst
Goodbye, Flash
“The end of an era”… that’s the title Microsoft used to announce it will stop supporting Flash in their web browsers. Flash is disabled by default in Chrome (starting in version 76), Microsoft Edge, and FireFox 69. Soon, we’ll also move on from Flash in indexing for Google Search.
Flash was the answer to the boring static web, with rich animations, media, and actions. It was a prolific technology that inspired many new content creators on the web. It was everywhere. The Flash runtime, which plays Flash content, was installed 500 million times in the second half of 2013.
I still remember my son playing endless number of Flash games until my wife yelled at him. It’s time to go to bed, son. Hey Flash, it’s your turn to go to bed.
Google Search will stop supporting Flash later this year. In Web pages that contain Flash content, Google Search will ignore the Flash content. Google Search will stop indexing standalone SWF files. Most users and websites won’t see any impact from this change.
Flash, you inspired the web. Now, there are web standards like HTML5 to continue your legacy.
Jalgayo /tʃɑlˈgɑjɔ/ (goodbye in Korean), Flash.
Posted by Dong-Hwi Lee, engineering manager, Google
New reports for video results in Search Console
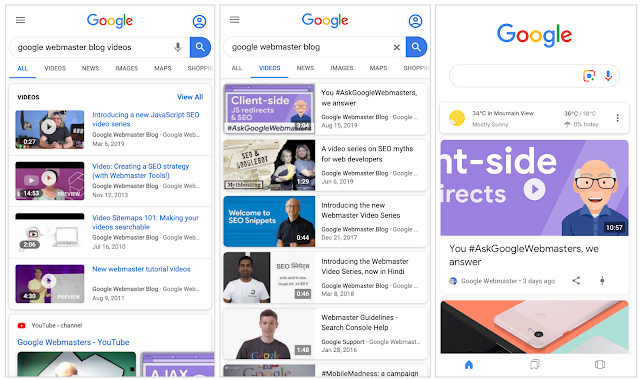
There are three main ways people can see videos on Google Search today: on the main Search page; on the videos Search tab; and in Discover:
 |
| Left to right: Videos on the main search page; video search; and Discover. |
Video Enhancement Report
Structured data can help search engines understand when videos appear on a page, so they can be displayed with a rich visual treatment, including accurate information on a video’s duration, upload date, and other metadata, as well as previews. This in turn helps users better understand what they’ll find in your video before they click.
A new report for “Videos” is now available in Search Console for sites that use structured data to annotate videos. The report allows you to see any errors and warnings for markup implemented on your site. When you fix an issue, you can use the report to validate if it was resolved by re-crawling your affected pages. Learn more about the rich result status reports.
Video Appearances in Performance Report
The Search Console performance report already includes an option to see the performance of your video tab search results (type = video). We are excited to share that we’ve extended our support for videos, so you can now also see the performance of your videos in the main Search results tab (type = web) and in Discover using the new “Videos” appearance. Content can appear with the video appearance if your page uses VideoObject structured data, or if Google uses other signals to detect that there is a video on the page.
These new tools should make it easier to understand how your videos perform on Search and to identify and fix video issues. We also recommend you follow these video best practices. If you have any questions, be sure to post in our forum.
Posted by Danielle Marshak, Product Manager
Updating the user agent of Googlebot
Googlebot uses a Chrome-based browser to render webpages, as we announced at Google I/O earlier this year. As part of this, in December 2019 we’ll update Googlebot’s user agent strings to reflect the new browser version, and periodically update the ver…
Join us at a Webmaster Conference in Mountain View, California
This event is designed to facilitate an open dialog between the webmaster and SEO community and Search product teams. This one-day event will include talks from Search product managers, Q&A sessions, and a product fair giving attendees the opportunity to have direct conversations with product managers. Attendees will learn from the people building Search about how they think about the evolution of the platform, and have the opportunity to share feedback about the needs of the community.
We also realize that not everyone will be able to make this event in person, so we plan to share out much of the content and feedback after the event.
If you’re interested and able to make it, we encourage you to apply today as space is limited. Complete details about the event and the application process can be found on the event registration site. And as always, you can check out our other upcoming events on the general Webmaster Conference site, the Google Webmasters event calendar, or follow our blogs and @googlewmc on Twitter!
Posted by John Mueller, Google Switzerland
Google Search News: coming soon to a screen near you
The world of search is constantly evolving. New tools, opportunities, and features are regularly arriving, sometimes existing things change, and sometimes we say goodbye to some things to make way for the new. To help you stay on top of things, we’ve s…
More options to help websites preview their content on Google Search
Google uses content previews, including text snippets and other media, to help people decide whether a result is relevant to their query. The type of preview shown depends on many factors, including the type of content a person is looking for and the kind of device they’re viewing it on.
For instance, if you look for recipe results on Google, you may see thumbnail images and user ratings–things that may be more helpful than text snippets when it comes to deciding what you want to eat. Alternately, or perhaps you’re looking for a concert nearby, and are able to check out the events directly in the search results. These are made possible by publishers marking up their pages with structured data.
Google automatically generates previews in a way intended to help a user understand why the results shown are relevant to their search and why the user would want to visit the linked pages. However, we recognize that site owners may wish to independently adjust the extent of their preview content in search results. To make it easier for individual websites to define how much or which text should be available for snippeting and the extent to which other media should be included in their previews, we’re now introducing several new settings for webmasters.
Letting Google know about your snippet and content preview preferences
Previously, it was only possible to allow a textual snippet or to not allow one. We’re now introducing a set of methods that allow more fine-grained configuration of the preview content shown for your pages. This is done through two types of new settings: a set of robots meta tags and an HTML attribute.
Using robots meta tags
The robots meta tag is added to an HTML page’s <head>, or specified via the x-robots-tag HTTP header. The robots meta tags addressing the preview content for a page are:
- “
nosnippet“
This is an existing option to specify that you don’t want any textual snippet shown for this page. - “
max-snippet:[number]“
New! Specify a maximum text-length, in characters, of a snippet for your page. - “
max-video-preview:[number]“
New! Specify a maximum duration in seconds of an animated video preview. - “
max-image-preview:[setting]“
New! Specify a maximum size of image preview to be shown for images on this page, using either “none”, “standard”, or “large”.
They can be combined, for example:
<meta name="robots" content="max-snippet:50, max-image-preview:large">
Preview settings from these meta tags will become effective in mid-to-late October 2019 and may take about a week for the global rollout to complete.
Using the new data-nosnippet HTML attribute
A new way to help limit which part of a page is eligible to be shown as a snippet is the “data-nosnippet” HTML attribute on span, div, and section elements. With this, you can prevent that part of an HTML page from being shown within the textual snippet on the page.
For example:
<p><span data-nosnippet>Harry Houdini</span> is undoubtedly the most famous magician ever to live.</p>
The data-nosnippet HTML attribute will be start affecting presentation on Google products later this year. Learn more in our developer documentation for the robots meta tag, x-robots-tag, and data-nosnippet.
A note about rich results and featured snippets
Content in structured data is eligible for display as rich results in search. These kinds of results do not conform to limits declared in the above meta robots settings, but rather, can be addressed with much greater specificity by limiting or modifying the content provided in the structured data itself. For example, if a recipe is included in structured data, the contents of that structured data may be presented in a recipe carousel in the search results. Similarly, if an event is marked up with structured data, it may be presented as such in the search results. To limit that presentation, a publisher can limit the amount and type of content in the structured data.
Some special features on Search depend on the availability of preview content, so limiting your previews may prevent your content from appearing in these areas. Featured snippets, for example, requires a certain minimum number of characters to be displayed. This can vary by language, which is why there is no exact max-snippets length we can provide to ensure appearing in this feature. Those who do not wish to have content appear as featured snippets can experiment with lower max-snippet lengths. Those who want a guaranteed way to opt-out of featured snippets should use nosnippet.
The AMP Format
The AMP format comes with certain benefits, including eligibility for more prominent presentation of thumbnail images in search results and in the Google Discover feed. These characteristics have been shown to drive more traffic to publishers’ articles. However, publishers who do not want Google to use larger thumbnail images when their AMP pages are presented in search and Discover can use the above meta robots settings to specify max-image-preview of “standard” or “none.”
These new options are available to content owners worldwide and will operate the same for results we display globally. We hope they make it easier for you to optimize the value you get from Search and achieve your business goals. For more information, check out our developer documentation on meta tags. Should you have any questions, feel free to reach out to us, or drop by our webmaster help forums.
Posted by John Mueller, Webmaster Trends Analyst, Google Switzerland
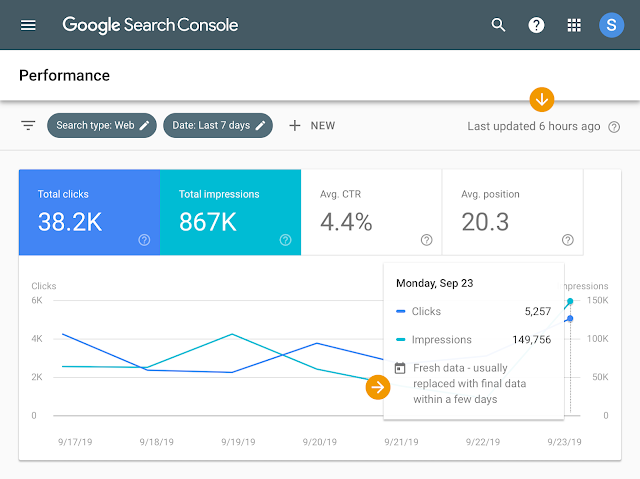
Fresher data in your site’s Search Performance report
The Performance report helps webmasters and site owners better understand how their site performs on Google search, and answer questions such as:
- General stats: How much traffic did my site get from Search and Discover?
- Search queries: What are my site’s top and trending search queries?
- Top content: What are my site’s most successful pages on Google search?
- Site’s audiences: From which countries? From which devices – is it mostly mobile?
- Formats: What search formats does my site get (AMP, recipes, etc.) ?
With the new fresh data, users can now see data as recent as less than a day old – a significant improvement compared to the previous few days.
We hope this improved data freshness allows you to better monitor and track your site’s performance and addresses some important needs such as:
- Seeing your weekend performance on Monday morning – no need to wait until Wednesday.
- Checking on your site’s stats first thing in the morning after, or even during, important days such as holidays, global events, and shopping days.
- Checking if your site’s traffic rebounds soon after fixing an important technical issue.
 |
| Fresh Data in Search Performance report |
In addition, we updated the report to clearly communicate the data timezone (Pacific time zone). This is useful when you’d like to interpret the data compared to your local time zone or integrate it with other sources such as Google Analytics.
 |
| Performance report date picker |
Each fresh data point will be replaced with the final data point after a few days. It is expected that from time to time the fresh data might change a bit before being finalized.
The Search Analytics API does not support fresh data yet. In addition, fresh data is not available on the Discover performance report. As a result, properties that are eligible for Discover performance report will not see fresh data in their Overview report. We hope to address these items in the future.
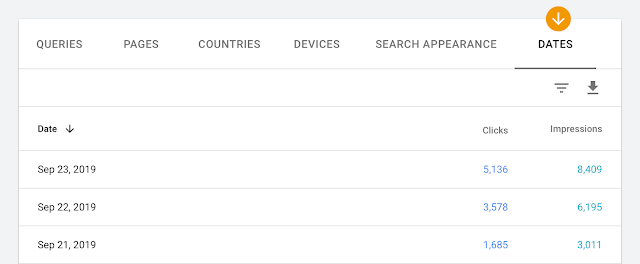
Exporting performance data over time
We also heard your feedback about wanting a simple way to explore and export your performance over time. Starting today, this is possible. Simply choose ‘dates’ in the table below the graph, select the desired time frame, and explore the data in Search Console or export the chart. We hope that this new feature will help you further explore your performance trends and changes over time.
 |
| Performance report now with ‘dates’ table |
In conclusion
We hope that this new fresh data will help you better monitor your site’s performance and identify trends, patterns and interesting changes much closer to when they happen. In addition, we hope that the new date table dimension will assist you in exploring performance trends and changes over time. If you have any questions or concerns, please reach out on the Webmaster Help Forum or on Twitter
Posted by Ziv Hodak, Search Console product manager
Making Review Rich Results more helpful
To make them more helpful and meaningful, we are now introducing algorithmic updates to reviews in rich results. This also addresses some of the invalid or misleading implementations webmasters have flagged to us.
Focus on schema types that lend themselves to reviews
While, technically, you can attach review markup to any schema type, for many types displaying star reviews does not add much value for the user. With this change, we’re limiting the pool of schema types that can potentially trigger review rich results in search. Specifically, we’ll only display reviews with those types (and their respective subtypes):
- schema.org/Book
- schema.org/Course
- schema.org/CreativeWorkSeason
- schema.org/CreativeWorkSeries
- schema.org/Episode
- schema.org/Event
- schema.org/Game
- schema.org/HowTo
- schema.org/LocalBusiness
- schema.org/MediaObject
- schema.org/Movie
- schema.org/MusicPlaylist
- schema.org/MusicRecording
- schema.org/Organization
- schema.org/Product
- schema.org/Recipe
- schema.org/SoftwareApplication
Self-serving reviews aren’t allowed
Reviews that can be perceived as “self-serving” aren’t in the best interest of users. We call reviews “self-serving” when a review about entity A is placed on the website of entity A – either directly in their markup or via an embedded 3rd party widget. That’s why, with this change, we’re not going to display review rich results anymore for the schema types localBusiness and Organization (and their subtypes) in cases when the entity being reviewed controls the reviews themselves.
Add the name of the item that’s being reviewed
With this update, the name property is now required, so you’ll want to make sure that you specify the name of the item that’s being reviewed.
This update will help deliver a much more meaningful review experience for users, while requiring little to no changes on the part of most webmasters. You can find all those updates documented in our developer documentation. If you have any questions, feel free to come to our webmaster forums!
Posted by Yuxin Cao, Software Engineer & Sven Naumann, Trust & Safety Search
Evolving “nofollow” – new ways to identify the nature of links
Today, we’re announcing two new link attributes that provide webmasters with additional ways to identify to Google Search the nature of particular links. These, along with nofollow, are summarized below:
rel=”sponsored”: Use the sponsored attribute to identify links on your site that were created as part of advertisements, sponsorships or other compensation agreements.
rel=”ugc”: UGC stands for User Generated Content, and the ugc attribute value is recommended for links within user generated content, such as comments and forum posts.
rel=”nofollow”: Use this attribute for cases where you want to link to a page but don’t want to imply any type of endorsement, including passing along ranking credit to another page.
When nofollow was introduced, Google would not count any link marked this way as a signal to use within our search algorithms. This has now changed. All the link attributes — sponsored, UGC and nofollow — are treated as hints about which links to consider or exclude within Search. We’ll use these hints — along with other signals — as a way to better understand how to appropriately analyze and use links within our systems.
Why not completely ignore such links, as had been the case with nofollow? Links contain valuable information that can help us improve search, such as how the words within links describe content they point at. Looking at all the links we encounter can also help us better understand unnatural linking patterns. By shifting to a hint model, we no longer lose this important information, while still allowing site owners to indicate that some links shouldn’t be given the weight of a first-party endorsement.
We know these new attributes will generate questions, so here’s a FAQ that we hope covers most of those.
Do I need to change my existing nofollows?
No. If you use nofollow now as a way to block sponsored links, or to signify that you don’t vouch for a page you link to, that will continue to be supported. There’s absolutely no need to change any nofollow links that you already have.
Can I use more than one rel value on a link?
Yes, you can use more than one rel value on a link. For example, rel=”ugc sponsored” is a perfectly valid attribute which hints that the link came from user-generated content and is sponsored. It’s also valid to use nofollow with the new attributes — such as rel=”nofollow ugc” — if you wish to be backwards-compatible with services that don’t support the new attributes.
If I use nofollow for ads or sponsored links, do I need to change those?
No. You can keep using nofollow as a method for flagging such links to avoid possible link scheme penalties. You don’t need to change any existing markup. If you have systems that append this to new links, they can continue to do so. However, we recommend switching over to rel=”sponsored” if or when it is convenient.
Do I still need to flag ad or sponsored links?
Yes. If you want to avoid a possible link scheme action, use rel=“sponsored” or rel=“nofollow” to flag these links. We prefer the use of “sponsored,” but either is fine and will be treated the same, for this purpose.
What happens if I use the wrong attribute on a link?
There’s no wrong attribute except in the case of sponsored links. If you flag a UGC link or a non-ad link as “sponsored,” we’ll see that hint but the impact — if any at all — would be at most that we might not count the link as a credit for another page. In this regard, it’s no different than the status quo of many UGC and non-ad links already marked as nofollow.
It is an issue going the opposite way. Any link that is clearly an ad or sponsored should use “sponsored” or “nofollow,” as described above. Using “sponsored” is preferred, but “nofollow” is acceptable.
Why should I bother using any of these new attributes?
Using the new attributes allows us to better process links for analysis of the web. That can include your own content, if people who link to you make use of these attributes.
Won’t changing to a “hint” approach encourage link spam in comments and UGC content?
Many sites that allow third-parties to contribute to content already deter link spam in a variety of ways, including moderation tools that can be integrated into many blogging platforms and human review. The link attributes of “ugc” and “nofollow” will continue to be a further deterrent. In most cases, the move to a hint model won’t change the nature of how we treat such links. We’ll generally treat them as we did with nofollow before and not consider them for ranking purposes. We will still continue to carefully assess how to use links within Search, just as we always have and as we’ve had to do for situations where no attributions were provided.
When do these attributes and changes go into effect?
All the link attributes, sponsored, ugc and nofollow, now work today as hints for us to incorporate for ranking purposes. For crawling and indexing purposes, nofollow will become a hint as of March 1, 2020. Those depending on nofollow solely to block a page from being indexed (which was never recommended) should use one of the much more robust mechanisms listed on our Learn how to block URLs from Google help page.
Posted by Danny Sullivan and Gary
Saying goodbye to the old Search Console
From now on, if you try to access the old homepage or dashboard you’ll be redirected to the relevant Search Console pages. There are only a few reports that will still be available on the old interface for now – check the Legacy tools and reports in the Help Center. We’re continuing to work on making the insights from these reports available in the new Search Console, so stay tuned!
Below is our last tribute to them, a picture of the team with the old Search Console in the background 😍. But we thought you might also have something to share, maybe some beautiful memories you have with the home and dashboard pages below (or any old Search Console page) – so we’ll be monitoring #SCmemories if you want to share your stories with us on Twitter.
 |
| Image: the team saying goodbye to the old Search Console |
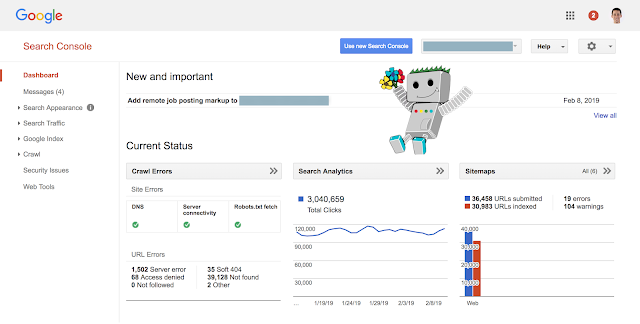
 |
| Image: old Search Console dashboard |
Thank you for working together with us on making the web better – and see you at the new Search Console! If you have any feedback, let us know through the Webmasters community.
Posted by Hillel Maoz on behalf of the Search Console team.
Minor cleaning up in the Search Console API
With the move to the new Search Console, we’ve decided to clean up some parts of the Search Console API as well. In the Search Analytics API, going forward we’ll no longer support these Android app search appearance types: Is InstallIs App UniversalIs …
You #AskGoogleWebmasters, we answer
We love to help folks make awesome websites. For a while now, we’ve been answering questions from developers, site-owners, webmasters, and of course SEOs in our office hours hangouts, in the help forums, and at events. Recently, we’ve (re-)started answ…
When indexing goes wrong: how Google Search recovered from indexing issues & lessons learned since.
Most of the time, our search engine runs properly. Our teams work hard to prevent technical issues that could affect our users who are searching the web, or webmasters whose sites we index and serve to users. Similarly, the underlying systems that we use to power the search engine also run as intended most of the time. When small disruptions happen, they are largely not visible to anyone except our teams who ensure that our products are up and running. However, like all complex systems, sometimes larger outages can occur, which may lead to disruptions for both users and website creators.
In the last few months, such a situation occurred with our indexing systems, which had a ripple effect on some other parts of our infrastructure. While we worked as quickly as possible to remedy the situation, we apologize for the disruption, as our goal is to continuously provide high-quality products to our users and to the web ecosystem.
Since then, we took a closer, careful look into the situation. In the process, we learned a few lessons that we’d like to share with you today. In this blog post, we will go into more details about what happened, clarify how we plan to communicate better if such things happen in the future, and remind website owners of the channels they can use to communicate with us.
So, what happened a few months ago?
In April, we had several issues related to our index. The Search index is the database that holds the hundreds of billions of web pages that we crawled on the web and that we think could answer some of our users’ queries. When a user enters a query in the Google search engine, our ranking algorithms sort through those pages in our Search index to find the most relevant, useful results in a fraction of a second. Here is more information on what happened.
1. The indexing issue
To start it off, we temporarily lost part of the Search index.
Wait… What? What do you mean “lost part of the index?” Is that even possible?
Basically, when serving search results to users, to accelerate the speed of the service, the query of the user only “travels” as far as the closest of our data centers supporting the Google Search product, from which the Search Engine Results Page (SERP) is generated. So when there are modifications to the composition of the index (some pages added and removed, documents are merged, or other types of data modification), those modifications need to be reflected in all of those data centers. The consequence is that users all over the world are consistently served pages from the most recent version of the index.

Google owns and operates data centers (like the one pictured above) around the world, to keep our products running 24 hours a day, 7 days a week – source
Keeping the index unified across all those data centers is a non trivial task. For large user-facing services, we may deploy updates by starting in one data center and expand until all relevant data centers are updated. For sensitive pieces of infrastructure, we may extend a rollout over several days, interleaving them across instances in different geographic regions. source
So, as we pushed some planned changes to the Search index, on April 5th parts of the deployment system broke, on a Friday no-less! More specifically: as we were updating the index over some of our data centers, a small number of documents ended up being dropped from the index accidentally. Hence: “we lost part of the index.”
Luckily, our on-call engineers caught the issue pretty quickly, at the same time as we started picking up chatter on social media (thanks to everyone who notified us over that weekend!). As a result, we were able to start reverting the Search index to its previous stable state in all data centers only a few hours after the issue was uncovered (we keep back-ups of our indexes just in case such events happen).
We communicated on Sunday, April 7th that we were aware of the issue, and that things were starting to get back to normal. As data centers were progressively reverting back to a stable index, we continued updating on Twitter (on April 8th, on April 9th), until we were confident that all data centers were fully back to a complete version of the index on April 11th.
2. The Search Console issue
Search Console is the set of tools and reports any webmaster can use to access data about their website’s performance in Search. For example, it shows how many impressions and clicks a website gets in the organic search results every day, or information on what pages of a website are included and excluded from the Search index.
As a consequence of the Search index having the issues we described above, Search Console started to also show inconsistencies. This is because some of the data that surfaces in Search Console originates from the Search index itself:
- the Index Coverage report depends on the Search index being consistent across data centers.
- when we store a page in the Search index, we can annotate the entry with key signals about the page, like the fact that the page contains rich results markup for example. Therefore, an issue with the Search index can have an impact on the Rich Results reports in Search Console.
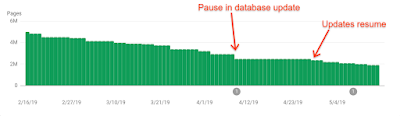
Basically, many Search Console individual reports read data from a dedicated database. That database is partially built by using information that comes from the Search index. As we had to revert back to a previous version of the Search index, we also had to pause the updating of the Search Console database. This resulted in plateau-ing data for some reports (and flakiness in others, like the URL inspection tool).

Index coverage report for indexed pages, which shows an example of the data freshness issues in Search Console in April 2019, with a longer time between 2 updates than what is usually observed.
Because the whole Search index issue took several days to roll back (see explanation above), we were delayed focusing on fixing the Search Console database until a few days later, only after the indexing issues were fixed. We communicated on April 15th – tweet – that the Search Console was having troubles and that we were working on fixing it, and we completed our fixes on April 28th (day on which the reports started gathering fresh data again, see graph above). We communicated on Twitter on April 30th that the issue was resolved- tweet.
3. Other issues unrelated to the main indexing bug
Google Search relies on a number of systems that work together. While some of those systems can be tightly linked to one another, in some cases different parts of the system experience unrelated problems around the same time.
In the present case for example, around the same time as the main indexing bug explained above, we also had brief problems gathering fresh Google News content. Additionally, while rendering pages, certain URLs started to redirect Googlebot to other unrelated pages. These issues were entirely unrelated to the indexing bug, and were quickly resolved (tweet 1 & tweet 2).
Our communication and how we intend on doing better
In addition to communicating on social media (as highlighted above) during those few weeks, we also gave webmasters more details in 2 other channels: Search Console, as well as the Search Console Help Center.
In the Search Console Help Center
We updated our “Data anomalies in Search Console” help page after the issue was fully identified. This page is used to communicate information about data disruptions to our Search Console service when the impact affects a large number of website owners.
In Search Console
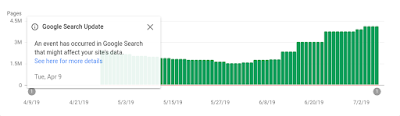
Because we know that not all our users read social media or the external Help Center page, we also added annotations on Search Console reports, to notify users that the data might not be accurate (see image below). We added this information after the resolution of the bugs. Clicking on “see here for more details” sends users to the “Data Anomalies” page in the Help Center.

Index coverage report for indexed pages, which shows an example of the data annotations that we can include to notify users of specific issues.
Communications going forward
When things break at Google, we have a strong “postmortem” culture: creating a document to debrief on the breakage, and try to avoid it happening next time. The whole process is described in more detail at the Google Site Reliability Engineering website.
In the wake of the April indexing issues, we included in the postmortem how to better communicate with webmasters in case of large system failures. Our key decisions were:
- Explore ways to more quickly share information within Search Console itself about widespread bugs, and have that information serve as the main point of reference for webmasters to check, in case they are suspecting outages.
- More promptly post to the Search Console data anomalies page, when relevant (if the disturbance is going to be seen over the long term in Search Console data).
- Continue tweeting as quickly as we can about such issues to quickly reassure webmasters we’re aware and that the issue is on our end.
Those commitments should make potential future similar situations more transparent for webmasters as a whole.
Putting our resolutions into action: the “new URLs not indexed” case study
On May 22nd, we tested our new communications strategy, as we experienced another issue. Here’s what happened: while processing certain URLs, our duplicate management system ran out of memory after a planned infrastructure upgrade, which caused all incoming URLs to stop processing.
Here is a timeline of how we thought about communications, following the 3 points highlighted just above:
- We noticed the issue (around 5.30am California time, May 22nd)
We tweeted about the ongoing issue (around 6.40am California time, May 22nd)
We tweeted about the resolution (around 10pm California time, May 22nd) - We evaluated updating the “Data Anomalies” page in the Help Center, but decided against it since we did not expect any long-term impact for the majority of webmasters’ Search Console data in the long run.
- The confusion that this issue created for many confirmed our earlier conclusions that we need a way to signal more clearly in the Search Console itself that there might be a disruption to one of our systems which could impact webmasters. Such a solution might take longer to implement. We will communicate on this topic in the future, as we have more news.
Last week, we also had another indexing issue. As with May 22, we tweeted to let people know there was an issue, that we were working to fix it and when the issue was resolved.
How to debug and communicate with us
We hope that this post will bring more clarity to how our systems are complex and can sometimes break, and will also help you understand how we communicate about these matters. But while this post focuses on a widespread breakage of our systems, it’s important to keep in mind that most website indexing issues are caused by an individual website’s configuration, which can create difficulties for Google Search to index that website properly. For those cases, all webmasters can debug issues using Search Console and our Help center. After doing so, if you still think that an issue is not coming from your site or don’t know how to resolve it, come talk to us and our community, we always want to take feedback from our users. Here is how to signal an issue to us:
- Check our Webmaster Community, sometimes other webmasters have highlighted an issue that also impacts your site.
- In person! We love contact, come and talk to us at events. Calendar.
- Within our products! The Search Console feedback tool is very useful to our teams.
- Twitter and YouTube!
Posted by Vincent Courson, Google Search Outreach
Googlebot evergreen rendering in our testing tools
Today we updated most of our testing tools so they are using the evergreen Chromium renderer. This affects our testing tools like the mobile-friendly test or the URL inspection tool in Search Console. In this post we look into what this means and …
What webmasters should know about Google’s “core updates”
Sometimes, an update may be more noticeable. We aim to confirm such updates when we feel there is actionable information that webmasters, content producers or others might take in relation to them. For example, when our “Speed Update” happened, we gave months of advanced notice and advice.
Several times a year, we make significant, broad changes to our search algorithms and systems. We refer to these as “core updates.” They’re designed to ensure that overall, we’re delivering on our mission to present relevant and authoritative content to searchers. These core updates may also affect Google Discover.
We confirm broad core updates because they typically produce some widely notable effects. Some sites may note drops or gains during them. We know those with sites that experience drops will be looking for a fix, and we want to ensure they don’t try to fix the wrong things. Moreover, there might not be anything to fix at all.
Core updates & reassessing content
There’s nothing wrong with pages that may perform less well in a core update. They haven’t violated our webmaster guidelines nor been subjected to a manual or algorithmic action, as can happen to pages that do violate those guidelines. In fact, there’s nothing in a core update that targets specific pages or sites. Instead, the changes are about improving how our systems assess content overall. These changes may cause some pages that were previously under-rewarded to do better.
One way to think of how a core update operates is to imagine you made a list of the top 100 movies in 2015. A few years later in 2019, you refresh the list. It’s going to naturally change. Some new and wonderful movies that never existed before will now be candidates for inclusion. You might also reassess some films and realize they deserved a higher place on the list than they had before.
The list will change, and films previously higher on the list that move down aren’t bad. There are simply more deserving films that are coming before them.
Focus on content
As explained, pages that drop after a core update don’t have anything wrong to fix. This said, we understand those who do less well after a core update change may still feel they need to do something. We suggest focusing on ensuring you’re offering the best content you can. That’s what our algorithms seek to reward.
A starting point is to revisit the advice we’ve offered in the past on how to self-assess if you believe you’re offering quality content. We’ve updated that advice with a fresh set of questions to ask yourself about your content:
- Does the content provide original information, reporting, research or analysis?
- Does the content provide a substantial, complete or comprehensive description of the topic?
- Does the content provide insightful analysis or interesting information that is beyond obvious?
- If the content draws on other sources, does it avoid simply copying or rewriting those sources and instead provide substantial additional value and originality?
- Does the headline and/or page title provide a descriptive, helpful summary of the content?
- Does the headline and/or page title avoid being exaggerating or shocking in nature?
- Is this the sort of page you’d want to bookmark, share with a friend, or recommend?
- Would you expect to see this content in or referenced by a printed magazine, encyclopedia or book?
- Does the content present information in a way that makes you want to trust it, such as clear sourcing, evidence of the expertise involved, background about the author or the site that publishes it, such as through links to an author page or a site’s About page?
- If you researched the site producing the content, would you come away with an impression that it is well-trusted or widely-recognized as an authority on its topic?
- Is this content written by an expert or enthusiast who demonstrably knows the topic well?
- Is the content free from easily-verified factual errors?
- Would you feel comfortable trusting this content for issues relating to your money or your life?
- Is the content free from spelling or stylistic issues?
- Was the content produced well, or does it appear sloppy or hastily produced?
- Is the content mass-produced by or outsourced to a large number of creators, or spread across a large network of sites, so that individual pages or sites don’t get as much attention or care?
- Does the content have an excessive amount of ads that distract from or interfere with the main content?
- Does content display well for mobile devices when viewed on them?
- Does the content provide substantial value when compared to other pages in search results?
- Does the content seem to be serving the genuine interests of visitors to the site or does it seem to exist solely by someone attempting to guess what might rank well in search engines?
Beyond asking yourself these questions, consider having others you trust but who are unaffiliated with your site provide an honest assessment.
Also consider an audit of the drops you may have experienced. What pages were most impacted and for what types of searches? Look closely at these to understand how they’re assessed against some of the questions above.
Get to know the quality rater guidelines & E-A-T
Another resource for advice on great content is to review our search quality rater guidelines. Raters are people who give us insights on if our algorithms seem to be providing good results, a way to help confirm our changes are working well.
It’s important to understand that search raters have no control over how pages rank. Rater data is not used directly in our ranking algorithms. Rather, we use them as a restaurant might get feedback cards from diners. The feedback helps us know if our systems seem to be working.
If you understand how raters learn to assess good content, that might help you improve your own content. In turn, you might perhaps do better in Search.
In particular, raters are trained to understand if content has what we call strong E-A-T. That stands for Expertise, Authoritativeness and Trustworthiness. Reading the guidelines may help you assess how your content is doing from an E-A-T perspective and improvements to consider.
Here are a few articles written by third-parties who share how they’ve used the guidelines as advice to follow:
- E-A-T and SEO, from Marie Haynes
- Google Updates Quality Rater Guidelines Targeting E-A-T, Page Quality & Interstitials, from Jennifer Slegg
- Leveraging E-A-T for SEO Success, presentation from Lily Ray
- Google’s Core Algorithm Updates and The Power of User Studies: How Real Feedback From Real People Can Help Site Owners Surface Website Quality Problems (And More), Glenn Gabe
- Why E-A-T & Core Updates Will Change Your Content Approach, from Fajr Muhammad
Recovering and more advice
A common question after a core update is how long does it take for a site to recover, if it improves content?
Broad core updates tend to happen every few months. Content that was impacted by one might not recover – assuming improvements have been made – until the next broad core update is released.
However, we’re constantly making updates to our search algorithms, including smaller core updates. We don’t announce all of these because they’re generally not widely noticeable. Still, when released, they can cause content to recover if improvements warrant.
Do keep in mind that improvements made by site owners aren’t a guarantee of recovery, nor do pages have any static or guaranteed position in our search results. If there’s more deserving content, that will continue to rank well with our systems.
It’s also important to understand that search engines like Google do not understand content the way human beings do. Instead, we look for signals we can gather about content and understand how those correlate with how humans assess relevance. How pages link to each other is one well-known signal that we use. But we use many more, which we don’t disclose to help protect the integrity of our results.
We test any broad core update before it goes live, including gathering feedback from the aforementioned search quality raters, to see if how we’re weighing signals seems beneficial.
Of course, no improvement we make to Search is perfect. This is why we keep updating. We take in more feedback, do more testing and keep working to improve our ranking systems. This work on our end can mean that content might recover in the future, even if a content owner makes no changes. In such situations, our continued improvements might assess such content more favorably.
We hope the guidance offered here is helpful. You’ll also find plenty of advice about good content with the resources we offer from Google Webmasters, including tools, help pages and our forums. Learn more here.
Posted by Danny Sullivan, Public Liaison for Search