
If you are an SEO, a website developer, a content manager, or a designer looking for an SEO checklist for headings, here is a checklist straight from Google webmaster guidelines.
The author has over 20 years of experience in Google SEO (search engine optimisation) and website development.
To help you track your progress, the Headings SEO checklist is available as a free SEO checklist in Google spreadsheet and also in the free-to-download SEO checklist in Microsoft Excel spreadsheet.
Here is a checklist for beginners:
- Have you used heading tags to emphasise important text?
- Have you thought about the main points and sub-points of the content on the page and decided where to use heading tags appropriately?
- Have you used headings sparingly across the page?
- Have you avoided excessive use of heading tags?
- Have you avoided using very long headings?
- Have you used heading tags only for styling text and not presenting structure?
- Have you avoided placing non-structural text in heading tags?
- Have you used heading tags where other tags may be more appropriate?
- Have you avoided erratically moving from one heading tag size to another?
Headings SEO best practices
- Use 1 H1 on a page.
- Use an H1 heading for the page title or main content heading.
- Keep headings in order (H1,H2, etc).
- Keep headings accurate to the text they refer to.
- Avoid using headings for design elements.
- Write naturally with keywords in headings if relevant.
- Avoid keyword stuffing.
- Use sentence case.
- Don’t include numbers to indicate a sequence of sections.
- Avoid punctuation.
- When using an abbreviation spell out the abbreviation in the first paragraph that follows the heading.
- For a task-based heading, start with a “base form verb” (the shortest version of the verb without any endings (endings such as -s, -ing, and ed)
- Avoid using HTML code.
- Use CSS for style rather than using a heading level that doesn’t fit the hierarchy.
- Avoid adding links in a heading.
- Don’t make your entire page a heading.
Heading tags do have an influence when it comes to ranking on Google.
Simple handling of H tags is often more manageable than ‘optimal’ and a lot easier to achieve with most of the benefits, and there is often no best way to treat any specific element in every instance if that element usage is already relevant.
I only use 1 H1 on a normal web page unless I am specifically asked to do something different, or am working with a very bespoke HTML document.
I keep the phrase in page title tags and H1 tags identical these days, too, after some tests I did at the beginning of 2021.
NOTE: Google has made a change in 2021 in how it creates SERP (Search Engine Results Page) snippet titles, using title elements about 80% of the time, and often, will use headings to create page SERP title snippets:
QUOTE: “…we made changes to our system which means that title elements are now used around 87% of the time, rather than around 80% before. Why not use title elements 100% of the time? Since 2012, we’ve used text beyond title elements in cases where our systems determine the title element might not describe a page as well as it could.” Danny Sullivan, public liaison for Google Search, 2021
We have known about this for many years, but Google does seem to rewrite SERP titles more often these days. Note also that Google has a long history of dealing with pages with malformed HTML, and using multiple H1 for instance will not get you penalised.
What are headings tags in HTML?
In HTML (the markup that makes web pages) the W3C describes Headings, thus:
QUOTE: “The six heading elements, H1 through H6, denote section headings. Although the order and occurrence of headings is not constrained by the HTML DTD, documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic.” W3C
QUOTE: “There are six levels of headings in HTML with H1 as the most important and H6 as the least.” W3C
Does Google use heading tags in rankings?
QUOTE: “We do give it a slight boost if we see a clear heading on a page because we can understand this page is clearly about this topic” John Mueller, Google 2015
Yes.
QUOTE: ‘We do use H tags to understand the structure of the text on a page better, John Mueller, Google
and
QUOTE: “Google looks at a lot of different things we look at over 200 things PageRank is just one of them whenever we rank things other things we use things in the title things in the URL even you know things that are like really highlighted like h1 tags and stuff like that.” Matt Cutts, Google
I used to spam headings as a web spammer 20 years ago because it seemed to work, but now I avoid anything like that and follow guides provided by the W3C and Google:
QUOTE: “Use descriptive headings and titles because they help a user navigate their browser and the page. It’s easier to jump between pages and sections of a page if the headings and titles are unique.” Google developer documentation style guide, 2021
I take more care when optimising pages these days and you should too.
How many headings should you use?
Question: “Can the H1 Tag appear below the h2 tag in the code does the spider still know what’s going on?”
Answer: “yeah I wouldn’t worry about it we handle h1s and h2s very well but don’t make your entire page h1 or h2” Matt Cutts, Google
You can use them all, or none at all. You can use as many as you want. You do not need to use all six HTML elements to structure your pages. Google ESPECIALLY is used to broken HTML on the web.
The W3C lays down more elegant recommendations:
QUOTE: “documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic.”
For example, this is semantically correct:
<h1>Website Design Basics<h1>
<p>Here is some text</p>
<h2>HTML</h2>
<p>Here is some text</p>
<h2>CSS</h2>
<p>Here is some text</p>
Google’s own Developer Documentation Style Guide recommend this too:
QUOTE: “Use a level-1 heading for the page title or main content heading…..Don’t skip levels of the heading hierarchy” Google Developer Documentation Style Guide, 2021
I aim to use one H1 Element on any page. I am old-school when it comes to web accessibility and SEO and I like to keep things simple so as to move on to other things that matter more.
Unless you had a specific reason to do something different, following the W3c and Google’s own documents is a good bet.
How many H1 tags can you use on a page for SEO benefit?

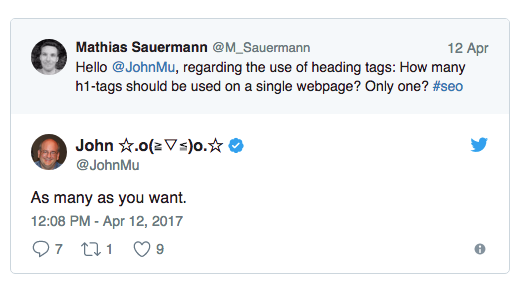
Question: “How many h1-tags should be used on a single webpage?”
Answer: “As many as you want.” John Mueller, Google
This argument seems to confuse and aggravate HTML experts, too.
Google evidently does not care that much, and it will probably attempt to ignore any attempt to manipulate it anyway.
Some argue that having more than one H1 per page is sensible in some instances (and HTML5 certainly allows for this, in some interpretations).
HOWEVER – and not getting into the actual HTML5 argument here, the W3C HTML5 Recommendation 28 October 2104 states:
QUOTE: “Warning! There are currently no known implementations of the outline algorithm in graphical browsers or assistive technology user agents, although the algorithm is implemented in other software such as conformance checkers. Therefore the outline algorithm cannot be relied upon to convey document structure to users. Authors are advised to use heading rank (h1-h6) to convey document structure.”
and many others, one of the most succinct voices being adrianroselli.com have raised concerns:
QUOTE: “Unfortunately, despite all the activity in the standards world along with the lack of activity on the part of the browsers, many developers continue to be unaware that this imparts no benefits to users and even harms many of those users. …. This was part of the spec, and it was “revoked”, which is not a nice thing to do. And it was revoked not because they considered that it was a bad idea, but because of screen readers not implementing it correctly … Disregarding the fact that it was never part of the final W3C spec, that the spec had a warning for three years, that nobody considered the algorithm a bad idea, that screen readers had nothing to do with it, and that browsers not implementing it is different from correctly implementing it …. Like it or not, browsers are not moving on this feature and citing the purely theoretical document outline does nothing to move it forward. We as developers need to resolve this while still making it easy for content authors. There is a new issue opened against the W3C specification to try to understand how the outline algorithm is supposed to work so a polyfill can be created. This is sometimes a first step to getting support built into browsers. Read more at the issue.” 2017
I think sticking to simple solutions often works best. I am an SEO, not a markup artist.
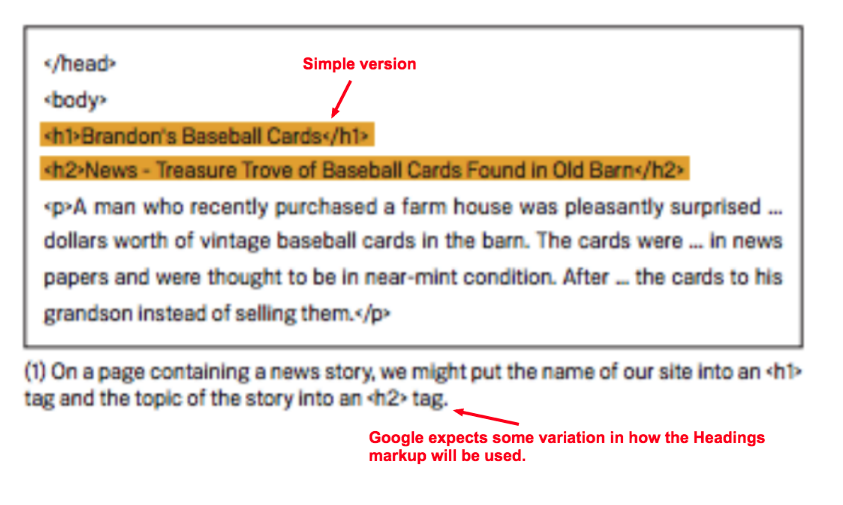
Google expects variation, too. Google’s (rather old but still relevant) pdf on SEO indicates it expects to find and process variations of use on the web, although the examples never indicate multiple H1 uses e.g.:

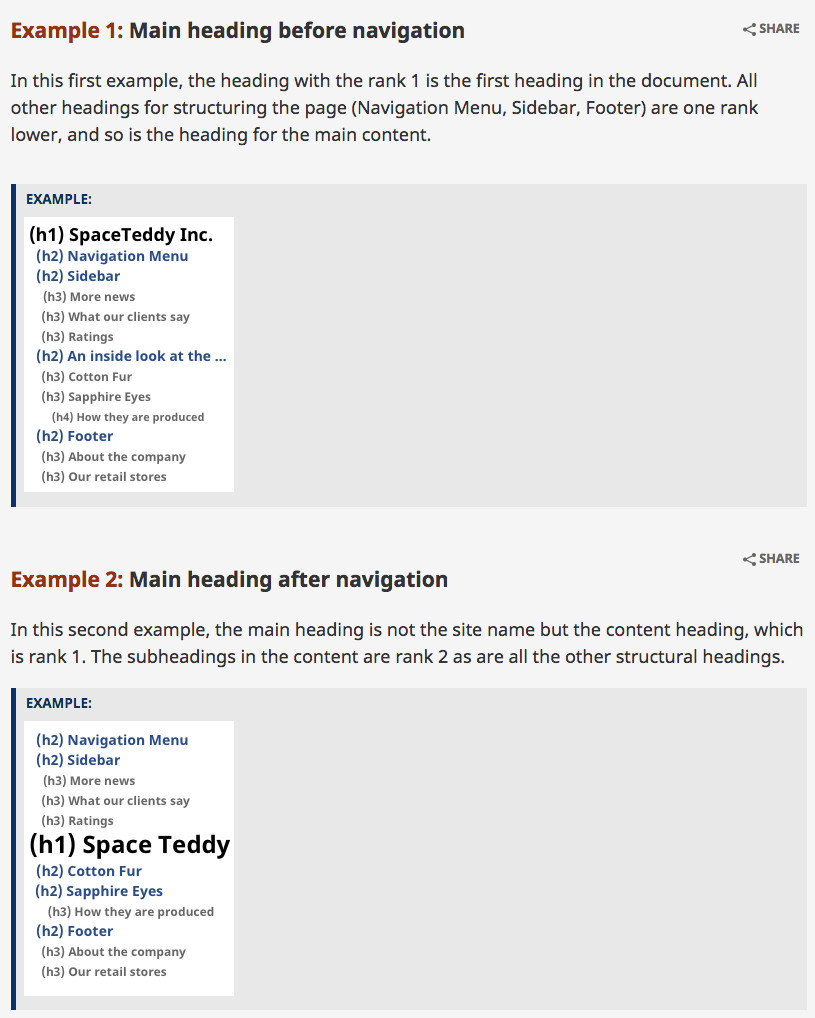
Does the order of Heading tags matter?
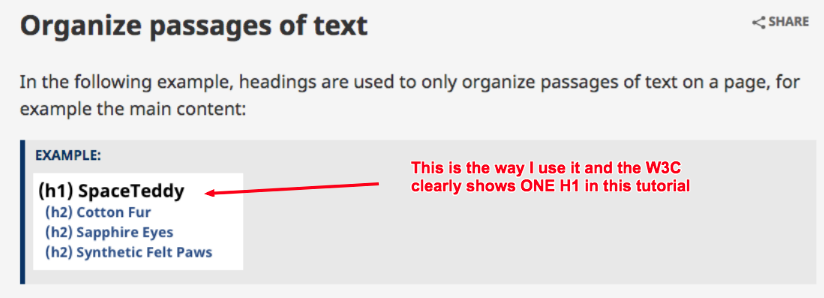
The W3C advises:
QUOTE: “Nest headings by their rank (or level). The most important heading has the rank 1 (
<h1>), the least important heading rank 6 (<h6>). Headings with an equal or higher rank start a new section, headings with a lower rank start new subsections that are part of the higher ranked section. …..Skipping heading ranks can be confusing and should be avoided where possible: Skipping heading ranks can be confusing and should be avoided where possible: Make sure that a<h2>is not followed directly by an<h4>, for example. It is ok to skip ranks when closing subsections, for instance, a<h2>beginning a new section, can follow an<h4>as it closes the previous section.” W3C, 2019
It is worth noting that in their examples in their tutorial the W3C uses only ONE instance of H1.

and

In the end – it will depend entirely on the site you want to make and the audience it serves. I think it is important to KEEP IMPLEMENTATION CONSISTENT across your entire site to maximise usability.
Design for your user base first, and Google may well be smart enough to work out your quality. I prefer to keep it simple and give pages to Google in a simple format I know it can read and rank accordingly.
Bing, the search engine ran by Microsoft WAS very much more succinct in their webmaster advice:
QUOTE: “H1, H2 and other H* tag usage to show content structure on page …. Only one <H1> tag per page” Bing Webmaster Guidelines, 2018
Bing’s advice has been replaced with:
QUOTE: “<H1> tag – helps users understand the content of a page more clearly when properly used. <H1>-<H6> Header tags – Define the structure of your page and helps Bing understand the understand the content of each paragraph.” Bing Webmaster Guidelines, 2021
What is the proper use of H1, H2, H3, H4, H5, H6 Heading elements?
I usually aim to use the H elements as explained above, with one H1 on the page and only reach level H3 (on this site) as each page is a concise investigation of one topic.
The following is also semantically correct:
For example, here is where I live:
- <h1>Earth</h1>
- <h2>Europe</h2>
- <h3>UK</h3>
- <h4>Scotland</h4>
- <h5>Renfrewshire</h5>
- <h6>Greenock</h6>
Or vice versa.
You can use any number of H2, H3, H4, H5, H6 Elements on any page.
You can use any number of H2-H6 elements on any one page, but this might be a bit cumbersome for the typical web designer.
So as you can see there are multiple ways to implement these elements. I would recommend that possibly you keep your pages specific about one topic and use:
- One H1 Element (or tag, as many call it)
- As many as required H2 elements to denote sections on the page (you should only need one or two or 3 if you are keeping your page concise.
- Consider using H3 Elements for useful link groups to other relevant sources but advice (2013) would be to try and keep headings for MAIN CONTENT TEXT content and not to group template navigation, for instance.
Correlation studies have posited that Google adds some weight to H1 elements (and other studies claim the contrary). John Mueller, from Google, did say in the above video that there is a ‘slight boost’ to using them.
While the THEORY of a benefit is sound, and keeping in mind John’s advice that there is a ‘slight boost’, for me there is little hard evidence that H1-H6 headings improve SEO performance in a very noticeable way (in Google).
You do not want to see a keyword phrase appear in every Heading element. That is called keyword stuffing.
Use <h1> for top-level heading
<h1> is the HTML element for the first level heading of a web document:
-
- If the document is stand-alone, for example, ‘Everything you want to know about SEO’, the top-level heading is probably the same as the title. If it is part of a collection, for example, an introductory section on ‘SEO then and now’ in a collection of pages about ‘search engine optimisation’, then the top level heading should assume a certain amount of context; just write
<h1>SEO Then and Now</h1>-
- while the title should work in any context:
<title>Everything you want to know about SEO</title>Everyday usage sees the Page Title Element of a page often repeated as the H1 of the page.
Unlike the title, this element can include links, emphasis and other HTML phrase elements.
Consider using CSS (Cascading Style Sheets), which are designed to express the author’s preferred font sizes corresponding to elements such as H1, etc
Remember:
QUOTE: “The six heading elements, H1 through H6, denote section headings. Although the order and occurrence of headings is not constrained by the HTML DTD, documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic.” W3C
How many keywords can you use inside Headings?
If using multiple H1 or headings – I certainly would not be stuffing them with keywords outwith any norm.
I can’t find any definitive proof online that says you need to use Heading Tags (H1, H2, H3, H4, H5, H6) or that they improve rankings in Google, and I have seen pages do well in Google without them – but I do use them, especially the H1 tag on the page.
It is another piece of a perfect page, in the traditional sense, and I try to build a site for search engines and humans.
I still generally only use one <h1> heading tag in my keyword targeted pages – I believe this is the way some at the W3C intended it to be used – and I ensure it appears at the top of a page above properly marked up < p > tags and written with my main keywords or keyword phrases incorporated
I have never experienced any problems using CSS to control the appearance of the H tags making them larger or smaller.
I use as many H2 – H6 as is necessary depending on the size of the page, but I most often use H1, H2 to H3.
How many words are placed in the H1 Tag?
This is one of those areas of SEO I think it’s basically impossible to test accurately.
John Mueller gave us some direction on headings in this video from October 2015:
QUOTE: “…so these heading tags in HTML help us to understand the structure of the page but it’s not that you have any kind of a fantastic ranking bonus by having text in an h2 tags …. sometimes we will see sites trying to abuse that and they put their whole content into an h1 tag and say well this is like really really important text and you should treat it with high value and we do use a to understand that the context of a page better to understand the structure of the text on the page but it’s not the case that you would like automatically rank one or two steps higher just by using a heading so I’d recommend using it to give a semantic structure to the page but I wouldn’t say that this is a requirement for ranking properly in search” John Mueller, Google, 2015
I think it’s fair to say Google doesn’t want you sticking your main content in an H1 tag!
OPINION – I use as many keywords as I think are sensible and as concise as possible.
Aaron Wall at SEOBook recommended a long time ago not making your h1 tags the same as your page titles.
I have never seen this as negative, per say on a properly optimised page – but he is of course crystal clear in his reasoning:
QUOTE: “The bottom line is using more relevant keyword variations = more traffic”. Aaron Wall
He goes further with an excellent piece of timeless advice:
QUOTE: Each piece of duplication in your on-page SEO strategy is ***at best*** wasted opportunity. Worse yet, if you are aggressive with aligning your on page heading, your page title, and your internal + external link anchor text the page becomes more likely to get filtered out of the search results (which is quite common in some aggressive spaces). Aaron Wall
However, for a while now, I’ve leaned towards keeping page titles the same as H1. Keeping both the same may help you focus all relevance signals on ranking in Google’s new features, and that is incredibly important now.
Be sure to make your heading tags highly relevant to the content on that page and not too spammy, either.
Concentrate on making page text rich and engaging, first.
Do you get any (Google) SEO benefits from having H tags at the beginning of the body (of a web page)?
QUOTE: “We do use H tags to understand the structure of the text on a page better but it’s not the case that you get any magical SEO benefit from like putting all of your content in an h1 tag in the beginning and we do give it a slight boost if we see a clear heading on a page because we can understand this page is clearly about this topic but it’s not something that I’d say you absolutely need on every page to show up in search in a lot of pages don’t use H headings at all they just mark up the content with CSS” John Mueller, Google
Note – I remember one time I checked it MANY YEARS AGO Google seemed to ignore the text (in instances) above the H1 on a page.
I did not duplicate this experiment, so consider this hearsay. It was enough for me to continue to place the H1 tag above the P tag (the p tag the most important tags you should be optimising).
In summary – One H1 tag on the page keeps things simple. You can use as many as you like, though, if your audience demands it. As with any SEO element, avoid keyword stuffing your way to the top because you won’t last long there.
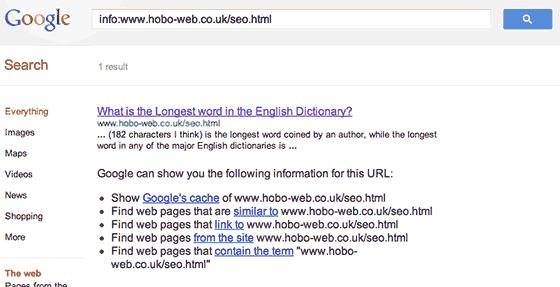
Google can use H1,H2,H3,H4,H5 & H6 as titles for a SERP page snippet
I like finding Google’s limits. A long time ago, I started a (simple) test to see if Google will use any H Tag as a page title if for some reason it does not like the page title element you give it (as I thought it might).
The result was if the title element is malformed, Google CAN use any available heading, be it an H1, H2, H3 H4 H5 or H6 as the page title, but that is not to say it WILL.
The snippet below shows Google using an H6 as the page title (in 2012)

Things come and go and come back again, in SEO. In fact, Google makes a big thing about ‘testing’ all this sort of thing to see what users prefer … all the time.

Comments are closed.