Do not use access keys.
The access key attribute, introduced in HTML4.0, is intended to provide keyboard shortcuts in that they provide an alternative form of navigation. This addition allows users with limited physical capabilities to navigate the organisation’s website more easily.
There are some drawbacks with website access keys, for example:
- functionality depends on the type of operating system you are using,
- the attribute is only supported by MS Internet Explorer 4 and above and by Netscape 6x versions,
- with Windows-based systems the user has to press the ‘Alt key’ and the access key, and
- with the Macintosh system the user has to press the ‘Ctrl key’ and the access key
- design defined access keys may conflict with user defined access keys currently in use.
Listed below is the recommended UK Government access keys standard:
S – Skip navigation
1 – Home page
2 – What’s new
3 – Site map
4 – Search
5 – Frequently Asked Questions (FAQ)
6 – Help
7 – Complaints procedure
8 – Terms and conditions
9 – Feedback form
0 – Access key details
.Gov Recommendations
What does the UK Government think about website accessibility?
All UK Government websites are expected to achieve, as a minimum, and adhere to the single ‘A’; (Priority 1 items) level. When this has been completed the W3C WAI logo can be displayed on the website home page, if required.
‘If this mark is not achieved, one or more groups will find it difficult to access information on your site. Satisfying this checkpoint is a basic requirement for some groups of the user population to be able to use web documents. Note that compliance with WAI recommendations alone does not necessarily mean that a website will meet the needs of different users.
The UK Government passed the UK DDA 1995 and amended it in 1999 to ensure disabled people are not discriminated against accessing UK companies’ websites.
New web design guidance in progress
Although not yet issued, website managers are recommended to note the following guidance presented by the UK Cabinet Office and plan implementation accordingly.
Naming and registering websites (formal consultation, comments by 29 February 2008) (TG101)Delivering inclusive websites (formal consultation completed) (TG102)Department-run websites (informal consultation completed) (TG104)Website channel strategy (informal consultation completed) (TG103)
Web design guidance In force
The following sections of the Guidelines for UK Government Websites remain in force in the UK. While much has changed since these documents were originally written in 2002, including updated versions of software and coding standards, the broad best practice web design principles they promote remain valid in 2008.
[PDF, KB] [Word, KB]Buying and selling advertising space and sponsorship (TG106) [PDF, 818KB]Website evaluation, usage and analysis (TG107) [PDF, 964KB]Building in universal accessibility (TG112) [PDF, 995KB]Legal issues (TG113) [PDF, 995KB]Registering .gov.uk domain names (TG114)Guidance on Securing Websites [External website]Minimum technical standards for government websites (TG109) [PDF, 789KB]Making PDF files usable and accessible (TG110) [PDF, 875KB]How to use cookies on government websites (TG111) [PDF, 826KB]
These are links to the UK Cabinet Office website.
Problems With Access Keys
Web Designers Agree We Should NOT USE UK Government Access Keys Standard
I polled a group of website accessibility experts and asked them if we should be employing this standard.

Should we use UK Government Access Keys for websites in 2013?
In 2004, a standard emerged using numbers, which promotes consistency for users, and enables the increased predictability of keyboard shortcuts on different sites. These include, for example, 1 to go to the homepage, 4 for search, 9 for contact, and others. This scheme was once in use on popular sites such as ft.com and bbc.co.uk, however it is rarely implemented currently.
The Government thinks so:
UK Government recommendations:
‘Use UK Government Accesskey Standard’
Guidelines for UK Government websites
Illustrated handbook for Web management teams
A wide range of accessibility experts disagree.
I used to follow the advice lay down by the W3C and the UK Government in implementing the access key functionality (UK Government Access Key Standard). However, I asked the accessibility enthusiasts at AccessifyForum what they thought of access keys and whether they should be implemented by website designers.
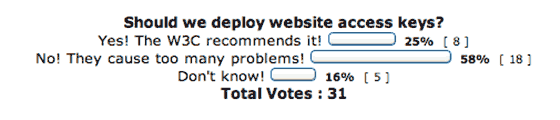
We asked them to poll their views and the opinions were interesting. 58% of them said NO TO ACCESSKEYS.
No. The idea is flawed: the author shouldn’t provide (device specific) shortcuts; the author should work with semantics, then the UA should extract the semantics and provide a usable navigation mechanism to the user. Most implementations are flawed: they clatch with shortcuts in the UA or the OS (even if you only use 0-9 as accesskeys; ALT+1 should insert a white smiling face “☺” on windows systems). Users can’t rely on accesskeys: only a fraction of web sites use them, and those that do are obviously more or less inconsistent. Use the rel=”” attribute instead. And good link text. zcorpan
That I feel personally is the most sensible answer, and the adivce I actually took back in 2006/7.
There are other opinions of using the access keys standard, but with provisions we do not have:
I’ve voted yes, but on the proviso that they are disabled by default and can be customised for the user’s own preferences. I’d still go for a grudging ‘yes’ if the UK Govt accesskeys standard is used, but I would say no for anything else. JackP
Quite simply, the key that you as an author choose to activate a navigation option could very well conflict with keys that are already assigned by the disabled user’s assistive software.
I feel that currently access keys are a little known and very confusing subject, those that use them have all sorts of different interpretations and therefore a web standard is called for. I am aware of the UK gov’t standard, but how many webbies are Personally, I resist using them as I feel mouse and keyboard navigation should be good enough for most if not all users and can’t really see the validity of access keys.Mikea
Indeed, you may even conflict with Internet Explorer, and inadvertently bring up the program ‘Help’ menu if you assign the key ‘h’ to a navigational option. Many accessibility experts now advise against the use of access keys, and it is up to you to decide if they are suitable.
When using accesskeys, you have a choice: either (1) use only a predefined set, such as these 0-9 keys defined by the UK gov’t, or (2) define access keys for your own site (perhaps sharing some of them with the “standard set”). Ad (1): I really don’t see the added value of 10 predefined access keys as compared to the use of elements. Moreover, some of the predefined links may not be useful on my site, whereas I’d like to have other access keys that aren’t in Her Majesty’s list. Ad (2): Defining things on a per site basis is likely to confuse visitors, unless they can be told clearly and in a consistent manner what the access keys on a given site are. For the sake of consistency, this should not be left solely to the site author. Nor should you have to use an access key to see access keys details. The only sensible solution is for the browser to put that information somewhere, e.g. in a panel next to the page. I’m not afraid of conflict between access keys and browser functionality. It’s up to the browser builders to invent a good implementation. Perhaps when browsers offer a good user interface for access keys (like listing the access keys available on a page in a panel next to the page), I may reconsider. But for now, I don’t think it’s worth the effort. garmt
I will leave the last comment to BMillard:
Should I use UK access keys standard to help navigate my website?
NO. The data (a web page) should not determine device behaviour (such as what keys do what). Also, the elements provide an exhaustive range of destinations which UAs can easily implement into their interfaces. That is their intended purpose and what they are designed for. They can be a toggablable toolbar, a browser submenu, a sidebar or even be accessed directly by device-specific keyboard shortcuts. However, some repetitive functions are not covered by elements. For example, Preview and Submit on message forms. At Wikipedia they use S and P for these and, for the most part, that works very well. I’ve been using it in my Invision forum templates and it works well there, too. The problem is resolving conflicts between access keys being used by the data and the same access keys already in use by the device. Convoluting the keyboard shortcut to use data access keys (Shift+Alt+Accesskey) is one solution. Toggling the device input mode (such as using Shift+Esc in Opera) is another solution. Having this toggle as a user preference which is saved between sessions is probably the least of a hack for UAs to implement. It’s unlikely that good UA implementation of access keys will ever become widespread due to them requiring the data to take control of the device. I think they can be useful in edge cases like Preview and Submit on messaging systems but that’s about it.
So, there you have it. Opinions from the accessibility experts.
Should you use access keys?
Probably NOT.
